@Creative Yes, in general both should work. The important is to make sure that is will be overwritten, independent if the code is placed on top or the bottom of the page. But as long the code is loaded after the Bootstrap Code, it will work without the important, you are right.
That looks right. Did it work?
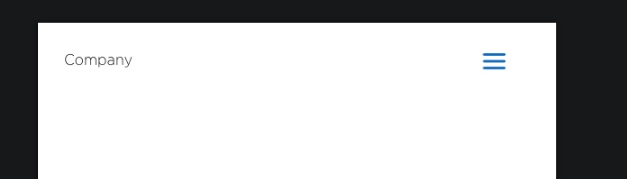
I tried the same and it all looks correct apart from no colour change. I wonder if you could simply upload a project file with nothing but the coloured nav bar?
@Flashman and @RME, here’s the Blocs 3 project with the header portion only… CVM-BLOCS3-TEST.zip (44.6 KB)
That worked for me. All I had to do was copy paste the text from the page settings to another blank project and it worked.

thanks  now it works fine. strange.
now it works fine. strange.
Great! There’s some menu styling in the project too. 
Wow for me this whole discussion was complicated! That’s what I get for delving into code.
There has got to be an easier way to accomplish this.
There will be when Norm works out a solution.
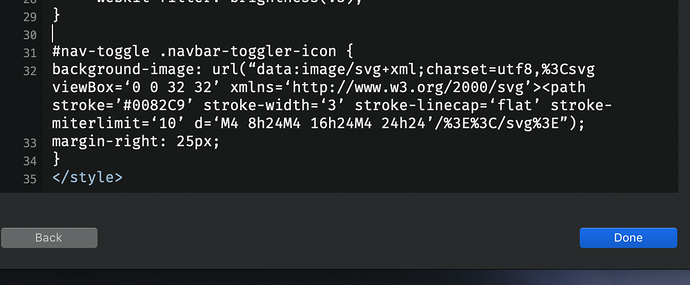
And it’s pretty bad that it cannot be changed in setting. I’ve trieв to apply the code I found on this forum and… bad luck. Doesn’t work