Sounds like what @MDS mentioned above.
Why wouldn’t Blocs 3 be able to do that @Norm?
It’s a basic limitation of Bootstrap 4 that limits you to light or dark and yes pretty much every Blocs user is looking for an easier solution.
The easiest way is to use an icon instead of the default Bootstrap 4 svg. Then you can style it the same way that you could with Blocs 2/Bootstrap 3.
You may want to check some of my previous post replies.
MDS
So @MDS are you saying using Blocs 2x the style can change the background and the color of the horizontal bars?
I will gladly look at your prevision post. To save time what would the topic be under?
Hi @KBConcepts
That’s correct, Blocs 2 use bootstrap 3 and Blocs 3 use bootstrap 4 which uses a svg for the mobile icon.
Here’s a way you could change colors of the mobile menu in Blocs 2. (which doesn’t work in Blocs 3)
I don’t think we can change the menu icon svg in Blocs 3 today, but maybe we will at some point.
Cheers
Hi @KBConcepts
Not sure I understand your question…
In Blocs 2 you could style the hamburger color and background (it was an icon).
In Blocs 3, the hamburger has become an svg image file (like @Jakerlund just mentioned). This is why many people have difficulties modifying it. And I must say it is not the easiest. But some of the code provided works. For ease of reference on Blocs 3 changes:
https://help.blocsapp.com/knowledge-base/change-toggle-navigation-symbol-colour/
You can look at the following post I replied to Coloring the toggle - solved
So if you want to style the hamburger in Blocs 3, another way is to build your own navigation using an icon. Then there will be a little more work but that is the cost of freedom ![]()
MDS
Thank you for taking the time to answer this? 
So helpful thank you 
@MDS I looked up Bootstrap 4 Hamburger Toggle Color Choices, but cannot locate a link showing the codes for the color that can be used. I even tried SVG Color Codes and came up with nothing. I’m sure all you professional web builders know what I’m asking for.
Hi @KBConcepts
You can use any color. I selected green and black as it was your original request.
Simply use rgba code for the colors you wish to choose. In the following code, I have used rgba (green and black) simply replace the values to the colors you wish to use. For the bars of the svg, you change the stroke color and for the background is appears at the end of the coee.
<style>
#nav-toggle .navbar-toggler-icon {
background-image: url("data:image/svg+xml;charset=utf8,%3Csvg viewBox='0 0 32 32' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath stroke='rgba(0,153,102,1)' stroke-width='2' stroke-linecap='round' stroke-miterlimit='10' d='M4 8h24M4 16h24M4 24h24'/%3E%3C/svg%3E");
background-color: rgba(0,0,0,1);
}
</style>
The updated file:
Green Hamburger with black RGBA.bloc (204.0 KB)
MDS
I fell like I’m a student learning basic stuff, but I have to begin somewhere. ![]()
Thanks again @MDS for making this clear and sharing the bloc file.
I did find something the would give me the color values.
I’m sure there are better ones, but this will work for now.
How to get the horizontal lines white?
Hi @bonoman
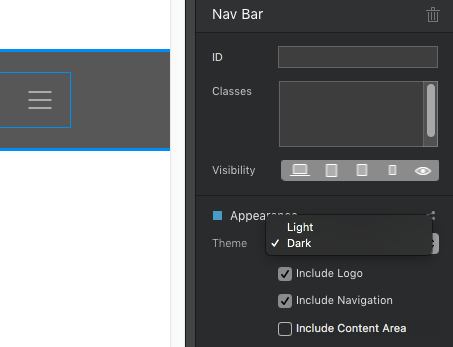
Click the navbar field and switch Appearance Theme to Dark.
If you want other colors you need the @MDS css approach above.

H @MDS,
thank you for. your help here. Great support. Do you by chance know, what to add to the code when I am using the “two bar” hamburger instead?
I tried to do the research myself on bootrrap documentations … but can not find any hints …
thank you in advance if you have an answer.
best, michael
Are there any updates for this since Blocs 3.x?
What is the name of the subClass we use to change the color or the lines?
Are there any other options other then lines and the thickness?
Hi @michaelokraj and @KBConcepts
Looks like I missed a reply here…
If you wish to have your hamburger svg with only two lines/bars instead of 3, you need to modify the svg code of the hamburger image.
Original code:
#nav-toggle .navbar-toggler-icon {
background-image: url("data:image/svg+xml,%3csvg viewBox='0 0 30 30' xmlns='http://www.w3.org/2000/svg'%3e%3cpath stroke='rgba(0, 0, 0, 0.5)' stroke-width='2' stroke-linecap='round' stroke-miterlimit='10' d='M4 7h22M4 15h22M4 23h22'/%3e%3c/svg%3e")
}
Replacement code you need to modify d='M4 by d='M31 (provide your view box remains 0 0 30 30:
#nav-toggle .navbar-toggler-icon {
background-image: url("data:image/svg+xml,%3csvg viewBox='0 0 30 30' xmlns='http://www.w3.org/2000/svg'%3e%3cpath stroke='rgba(0, 0, 0, 0.5)' stroke-width='2' stroke-linecap='round' stroke-miterlimit='10' d='M31 7h22M4 15h22M4 23h22'/%3e%3c/svg%3e")
}
As previously mentioned, to modify the svg you need to modify the code (Bootstrap 4) and cannot use a subclass. Blocs 2 was different as it was based on Bootstrap 3 which hamburger was an icon,
Here is an example of the 2-line/bar hamburger:
2 line hamburger.bloc (725.2 KB)
MDS
Thank you @MDS. 
Those lines of code look almost the same. lol
So is the amount of lines the only change that can be done?
What about change the color or the shape… maybe even have icons?


