So I was scrolling through the “Built with Blocs” topic and I stumbled across this website ( http://dupreemiller.com/ ) in the forum ( The website is made by @noahbenjamin ). On the website, there is a section where you can see some of their books in a nicely displayed layout.
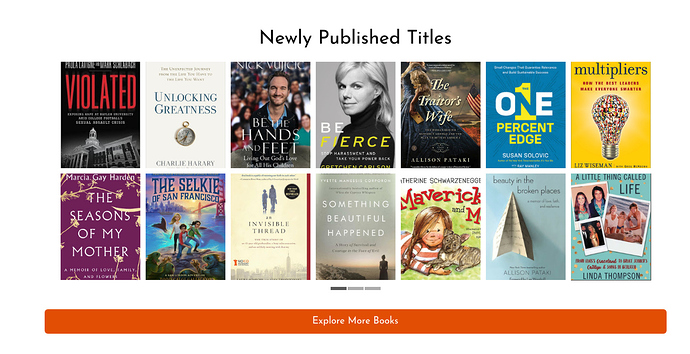
This is what I am referring to:
In this section, the book covers that your mouse hovers over zooms in. Also, at the bottom (before the ‘Explore More Books’ button) there is a little section that allows you to change the section of books you are looking at.
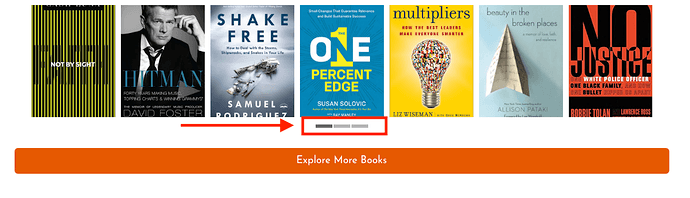
This is what I am referring to:
I am just wanting to know how this effect can be done. I have a client that has a little online book library and when I saw this, I thought that it would be a cool effect to add to their website.
Thanks in advance.