Sorry for the “up to page” term, but I don’t know how to call it.
I’m talking about this little arrow on the bottom right that is going up to the top of the webpage when you click on it.
As I can’t see it in Blocs I don’t know how to interact with it.
Any clue?
Thanks in advance.
Hi,
i would try to adapt this class in your page settings:
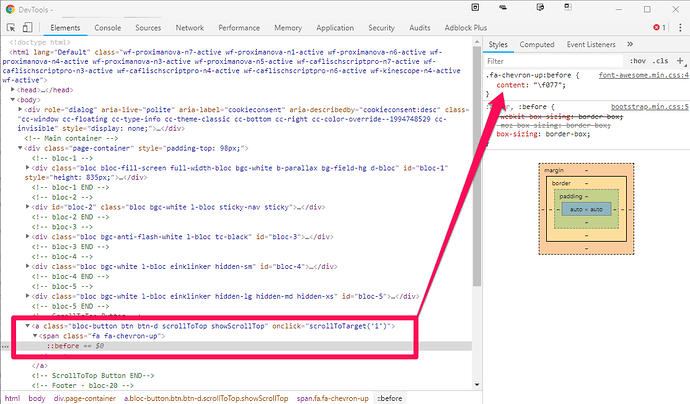
a.bloc-button.btn.btn-d.scrollToTop.showScrollTop span.fa.fa-chevron-up::before
The actual arrow is given from this: content: “\f077”;
Use another icon from here: http://astronautweb.co/snippet/font-awesome/
Hope this helps a bit 
1 Like
Thanks.
I found actually the “scrollToTop” in the class manager, but I don’t get where to see this “f077” that I could change.
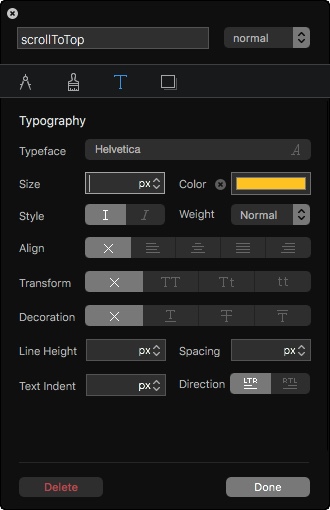
How do you want to change it? You could add a sub class as shown in the first screenshot and then edit it by changing the text colour etc.

1 Like
GUYS, YOU ARE AWESOME!
I wanted to change the shape without using another tool than Blocs.
With your answers I now can change it on Blocs and have a huge choice of icons.
Thanks again 
1 Like