Hi guys!
I noticed that my logo in desktop view and tablet view are the same size but in the mobile phone view becomes really small when it resizes.
How can the logo maintain a bigger size so it can be seen better? is there any option?
thanks!
Hi guys!
I noticed that my logo in desktop view and tablet view are the same size but in the mobile phone view becomes really small when it resizes.
How can the logo maintain a bigger size so it can be seen better? is there any option?
thanks!
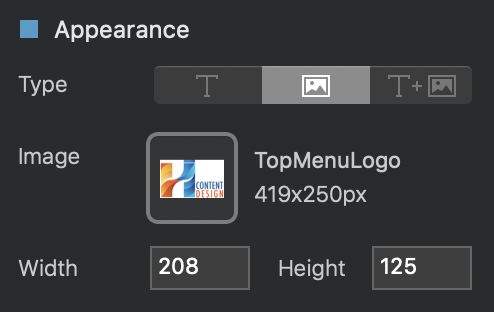
Try adjusting the image size in the side bar. Set it using the different breakpoint at the top.
Casey

ok i will try. thanks man!
Did you figure this out? I have tried everything custom classes , and it just stays small. I have never had a problem resizing this before
Just a suggestion have you tried to delete the width and height in the sidebar Appearance for the 3 different breakpoints and then define the width and height directly in a custom class which you then modify under the 3 breakpoints ?
Cheers,
Phil
No that increases the logo container but not the image? It resizes on tablet and desktop but mobile nothing
If you wish you could share the logo and sizes you would like and I could give a try.
Cheers
It doesn’t matter the logo, you can use the sample one it comes with the software and it will not resize as well. Only the container not the image. It resizes on tablet and desktop but shrinks on mobile weird
Okay got it. Just pick navbar-brand img in the subclasses and adjust for each breakpoint.
Logo size.bloc (200.8 KB)
awesome! The problem is when i resize it it stays the same on all the breakpoints but at least it gets bigger now. So example on mobile i want a width of 150 px and 400 on desktop. It stays the same across all break points. Am i missing something? Thanks for your help
There seems to be an issue on your side I believe. Thus, difficult to say why it is behaving differently without seeing the actual file. Perhaps you can try creating a test file just with your logo and checking how it behaves.
thanks for the help though, Is there a way to use a different hero image in mobile only scale it down?
Of course. You can trigger visibility of a bloc for instance so that it appears only on your choice of breakpoint, desktop or tablet or mobile.
Just click the corresponding visibility icon to have hidden from the breakpoint view.
For instance the first hero bloc is visible on the 3 (desktop, tablet and mobile).
The second hero although currently selected, is dimmed (we are under the desktop view) as the desktop visibility has been unchecked.
Hope this helps.
Cheers
Phil
The problem still there… Why is so difficult? man… the logo still gets super small in mobile version!
How to solve this problem in the most easiest way? this really makes me regret to use Blocs… this should be a simple app… using now 2.6 version
Hi guys! the logo problem still there… is it solved in newer versions? @Norm
Logo becomes really small when resizing… to mobile version… can I know a baby step by step how to solve this HUGE problem (for me is HUGE)
Thanks for the help!
Hi VIctor @vmcv
Although I have never seen this as being an issue… I know that there has been some direct improvement in the was to size the logo as per @Norm confirmation in the following post:
MDS
Thanks a lot! well I guess I need to wait to version 3.1 when is out.