The problem I have and many others I have spoken to with this type of slider is that it is cropping images.
Wouldn’t it be easy to add an option to use typical css language to say “cover” “fit” “fit proportionately” etc. this would give more control over the image and display.
Those would be much needed great options…especially for product. No background images. Background images are bad for SEO. A ready made Bric just waiting to be made here I think.
Does anybody have one ready made?
What you describe is more of a carousel than a slider. The distinction is small but meaningful.
Carousels
- There’s no cropping
- Some scripts support both HTML and Images
- If your concern for SEO carousel fits your desc.
Sliders
-
Any full-screen slider will always crop to achieve responsiveness and maintain fullscreen. However this is a feature, not a drawback. If you examine the cropping in the example @webdeersign gave, the responsive behavior is excellent and the crops are meaningful and do not take away from the aesthetic. This cropping simply make it more accessible to people with different screen sizes and orientations.
-
If you use a responsive carousel it can scale down to the size of a thumbnail on mobile while being much larger in a fullscreen desktop browser. Usually thats not what you want for a header though. But for a portfolio page in the body of the page somewhere it’s great.
-
Sliders are not used for about image SEO. They are not meant to be the preferred UI for portfolio’s. They are best used to feature images.
-
If you’re planning to obstruct the images with type like most Hero Sliders it really won’t be a big deal to have cropping IMHO.
Actually in professional photography and elsewhere they go by many names. It depends what the app has despaired to call it in some cases but they are generally called a “light box.
Cropping is definetly wrong for photography and or any portfolio. Artists carefully decide where and when to crop art…be it a painting, photograph, sculpture graphic or any number of other possibilities.
Images can be responsive and scale without cropping.
I used a light box example elsewhere…
 https://forum.blocsapp.com/uploads/db8018/original/2X/9/95279579826f0471e56e109285e4b76880ebb542.jpeg
https://forum.blocsapp.com/uploads/db8018/original/2X/9/95279579826f0471e56e109285e4b76880ebb542.jpeg
There is a far better UI with this …less clicking is always better. The user sees all images and selects their choice to view larger…to see another the user just clicks another image without having to open and close each image.
Background images just are terrible in general for SEO.
And certainly both cropping and or SEO is important to have control over for websites competing in the marketplace with products and services. Every little bit helps. :))
Lucas
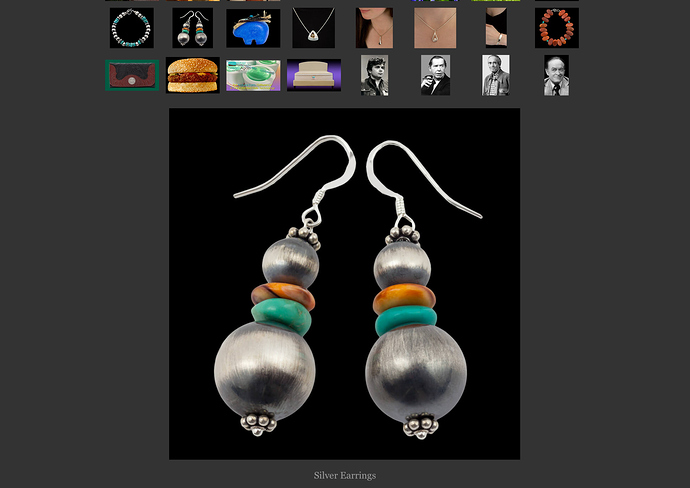
It’s been a while but this is an example of a “non cropped” product image.
It doesn’t get cropped, it’s a product!
If you could make a bric like this it would be correct for products and sites where no cropping takes place.
How can we update to the new version of swiper?
@HMM Maybe Owl Carousel can get very close:
@Ofel1 See how to update the bric in the manual:
https://weaverskingdom.zendesk.com/hc/en-us/articles/360012248392-How-to-update-a-custom-bric
I’m looking for this…
http://johnhulingphoto.com/huling-photography-portfolio.html
Where all images are seen at once with a “persistent”…large image based upon selection. That way there is no “button button who’s got the button” game. The user can select their choice immediately without wasting time. I do like the owl carousel for certain things. I may buy thst one anyway for other uses. Thx.
Hi @Lucas please can you let me know if you can style the text easily without getting into complicated code world.
Just need to be able to move position and alignment of text and button with more control, plus change fonts and have the option to style the button just like you can do on Blocs.
A few options I would like to replicate (type position only, transitions may be a big ask)
Cheers
Web link is not working
In Swiper we have two text positions, as shown in the demo pages: bottom left and centred. Text fonts can be changed using Blocs classes method as described in this post with video:
https://weaverskingdom.zendesk.com/hc/en-us/articles/360002037852-Fonts-and-typefaces
Hi @Lucas are there any plans to make this more customisable? i.e. have the text left aligned and centred vertically? Cheers
Sure I’ll try to add these to the next version. But vertical align is already possible, if I remember correctly.
hello, @Lucas, can I add somehow any buttons on this Slider? I need description and one or two buttons on each photo instead of “Read more”. Very necessary;)))
This is not possible at the current version, this is something I’ve already added to the list for a future implementation.
Hi Lucas, is there any way to set a custom height of the slider? without overflow of course. It always displays full width an I would like to use it as a mini galerry. Thanks
Nope this is not possible, as Swiper is designed to fill the whole viewport height.
Does this Bric still exist? If so, your link does not work. Also are there any known issues with Blocs 5.X release?
That’s over 6 year old post, please someone with admin privileges close this thread or change the product link to https://archetypon.net/brics/swiper/
All my brics are available at the store: https://blocs.store/seller/lucas/
Changed the link.