Hi,
The image to lightbox video is looking great but as far as i can see it’s local videos only.
Can we get option to link to a Vimeo/Youtube video?
It would also be great if we could set the size of the lightbox as well.
Thanks
Hi,
The image to lightbox video is looking great but as far as i can see it’s local videos only.
Can we get option to link to a Vimeo/Youtube video?
It would also be great if we could set the size of the lightbox as well.
Thanks
At least say it’s on the road map?
Norm promised that a while ago.
Still waiting.
Yeah its coming, Im hoping to add background videos hosted elsewhere too.
Good.
Will there be a Build 11 before Xmas?
@Bootsie yes, its almost ready. Last few issues I’ve been working on have been time consuming.
Wonderful news Norm 
Hi on the blocs homepage, the vimeo video that appears is this feature no? I can’t figure out how to add a youtube video as a popup like the vimeo example on the top of the blocsapp.com site. Thanks for your help!
@Brett No not like image to lightbox with Vimeo/Youtube.
So I’ve just used this method instead
(I’ve added a svg icon over the image instead of making an image with icon in it.)
My old tutorial for the lightbox thingy here. (without the play svg icon overlay though)
Cheers
Unfortunately no.
I’m still waiting for this.
@Norm?
I use @Jakerlund method instead.
Works fine.
This would be needed. Especially since Video is important to SEO …Self hosted videos are best for SEO as long as it’s not too many.
Obviously this feature takes more than a year for Norm … 
Is there anybody able to design a custom bric for that?
If so, it would be nice to trigger a Vimeo/Youtube-Video from a image gallery (i.e carousel)
Any update on this?
Trying to have a click to popup video like this.

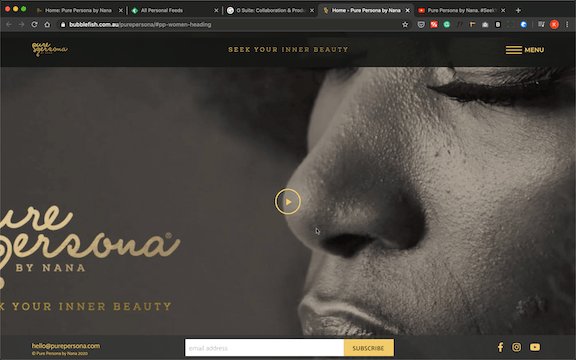
The simplest way to achieve this is to create a block containing a thumbnail image as shown below:
In another bloc, create a modal with no header or footer - just a close button. Add a video bric into the body of the modal and paste in the embed code from youtube or vimeo.
Select the thumbnail image you created earlier and give it an interaction type “toggle Modal”, Point it to the modal and you’re good to go. This is what it looks like when you click the thumbnail image:
The only problem with this solution is that the video audio will continue playing when the modal is closed. However, I’m sure there will be someone here who will be able to offer you a code option to eliminate that issue.
Another solution is to use a third-party app called videoLightBox. Although it’s designed for multiple videos (local or hosted), it can be used to make single pop-up video. The product is free to use if you don’t mind a small watermark in the lower corner of the video. This product also stops videos that are closed.
Here’s are some links discussing possible solutions to video/audio problems in a modal.
The solution that worked for me is @Bootsie post toward end of 2nd post above.
Just used the modal technique, I experienced the audio still playing when closed but found a solution to that as well. thanks everyone. Hoping in the future, there will be a simpler way.
… and?
Can you tell us please.
I applied your code in the header and it works fine 