Hi guys, I have searched through the forums but not 100% sure I have found what I am looking for. I want to add Anchor text to my social bar icons (Facebook, twitter etc) but I haven’t found a way to do it, I am using the Navigate to URL and inputting the URL but I’m still not sure about the anchor text for it?
Thanks,
Josh
Hi @Brocky120
Do you mean adding clickable text under your social icons?

Cheers / Johny
1 Like
No I don’t think so…
"21 links have no text describing their destination. Links on a page should describe their destination for the benefit of both screen readers and search engine spiders.
Add meaningful anchor text that describes the link’s destination. If the link contains an image, ensure you have provided alt text."
How would I describe the destination for a Link to Twitter etc… or am I missing something?
Thanks,
Josh
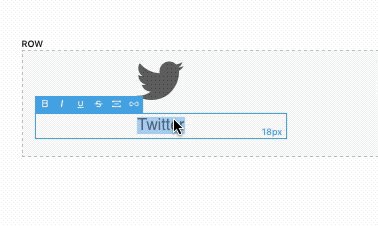
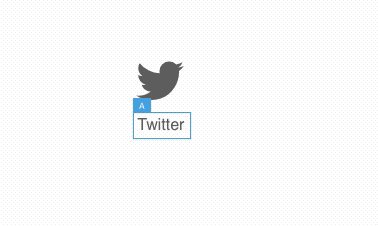
Ok now I get it.
It doesn’t seem to be a way to add it.
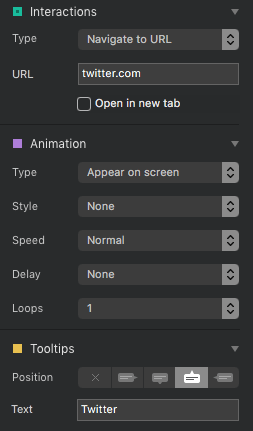
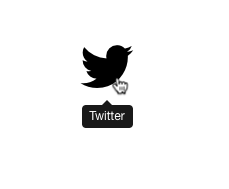
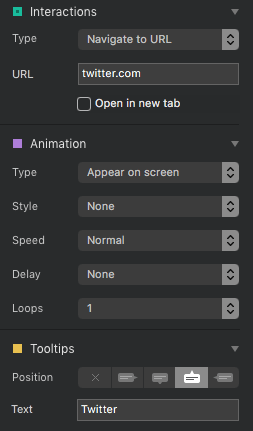
You could use the tooltip though.


1 Like
I’ll try the tooltip and see if it works. I am not 100% sure if it is the same thing though. It could be. @Norm
1 Like
Wouldn’t think a tooltip would be what you’re looking for. Bootstrap does have
A way to handle using an icon or image, and still have text to describe the link. Not sure how to implement in blocsapp.
You place your text within the anchor tag but put a screen reader only class (sr-only) on the text.
1 Like