Hi
I am trying to add a row with 4 columns. I also need to add a background image on every column but it looks like that when I do that there is no space between columns.
If I add a padding left and right to every column the last column goes on a new line and this is not my goal.
Any tips on how can I add background images to columns and keep space between them?
Many thanks in advance
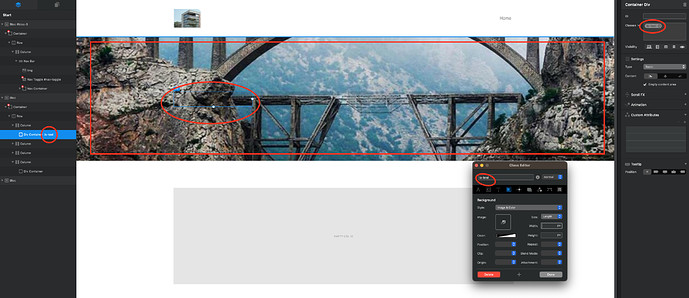
One method is placing a Div inside the column. Any elements are then placed inside that Div. Set BG for the Div.
1 Like
Many thanks. I tried as you said but when I apply a Background Image to a div, this is applied not to that div but on the entire bloc.
I think I am doing something wrong 
@PeteSharp any idea on why is this happening? 
Drag the image from the asset manager to the image well on the custom class window.
Otherwise it thinks you’re apply the image to the background of the bloc.
1 Like
Many thanks 
With drag and drop it works, but how come not with click?
No idea sorry. Maybe historic.