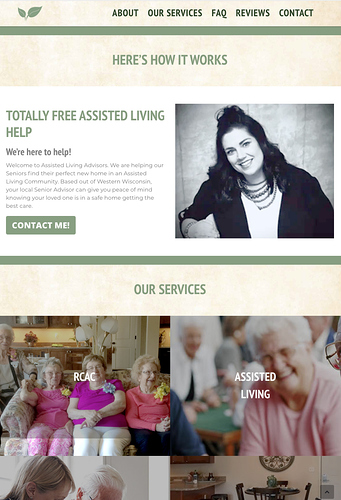
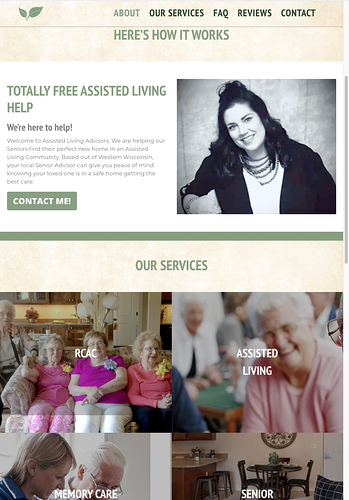
Setting the Scroll-To is simple when not using a Sticky Header. It scrolls to the exact position you’d want it to - right down to the pixel. But with a Sticky Header, a portion of (the top) of the section you’re scrolling to is hidden behind the header. So if the header is say, 100px high, that much is hidden from the bloc you just scrolled to. I’ve included two screenshots. First one is how I WANT the page to look after Scroll-To. Second is how it looks with part of the top hidden behind the Sticky Header.
Anyone know a simple fix to adjust that position by the height of the Sticky Header? Thanks for any help! - Randy
1 Like
Follow-up NOTE:
For now, as a work-around, I’ve created a “target bloc” for each section I want to scroll to. (ie: #about-target-block) etc… set the height of that bloc to the same height as the sticky header (it varies a bit on some breakpoints so have adjusted it accordingly) and then set the top margin to move the bloc upwards to balance out the height of it. (ie: If the bloc is 73px high, I set the margin-top to ‘-73px’. There is no color to the bloc so it doesn’t appear visually, but it’s there and it allows me to define the exact target location when scrolling. THIS WORKS but I’d like to find a quicker way if it’s available!
Warm Regards - Randy
1 Like