This is due to content within your blocs being linked in some way with other parts of your site or page. If these items were to be changed significantly, it would break the page, or the whole site.
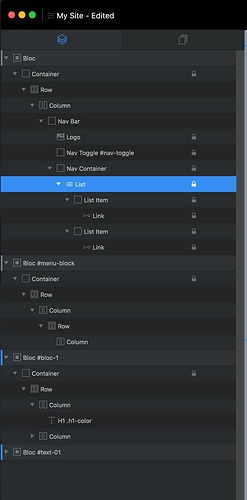
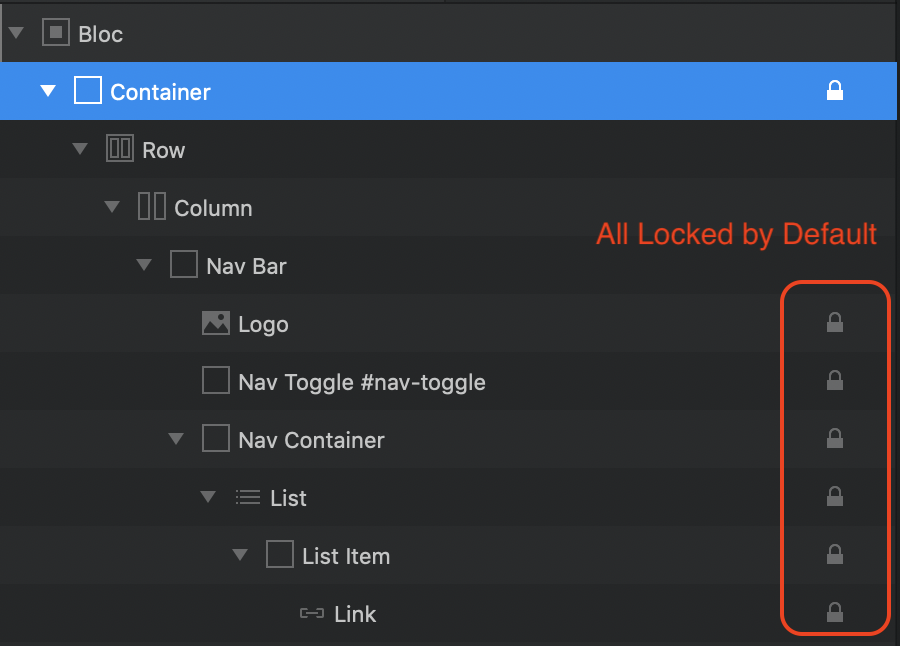
A prime example of this is the standard navigation. When such an element is first placed on the page, it will, as a default behaviour, lock itself. This is because it relies on the addition of other pages to populate the nav bar with links to other pages. If you add or delete pages, the nav bar will reflect the changes. Here is what you see when a Hero bric with navigation is added to the page.
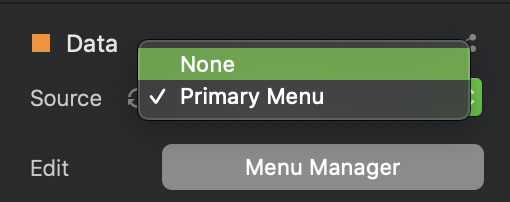
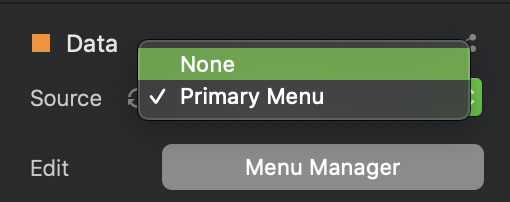
However, If you change the navigation source from its default “Primary Menu” to none, like this:

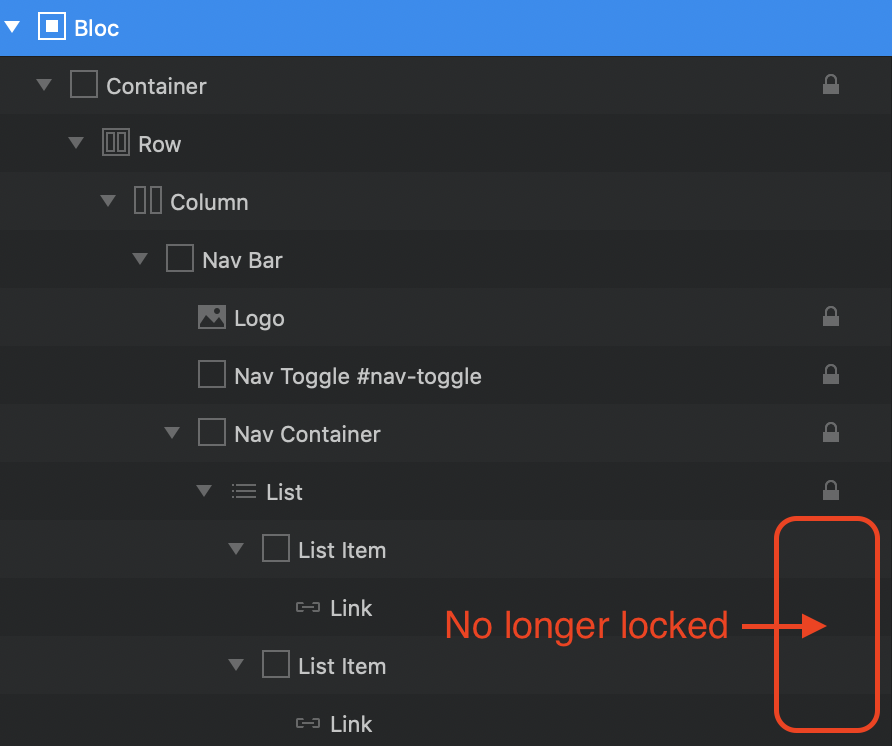
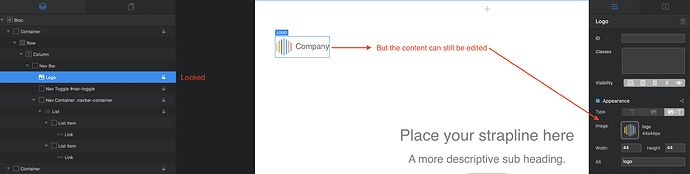
The links are no longer reliant on getting the link data from the site structure. Instead, you can add and edit links manually - in other words, the dependency has been removed. The end result looks like this in the layer tree.
Containers are normally locked by default as they form part of the bootstrap framework. There is nothing to edit on a container itself - its just an invisible placeholder for content you may wish to add into it. If you don’t add any content, it simply doesn’t display. However, if you place something inside the container, that item becomes editable and will not be locked.
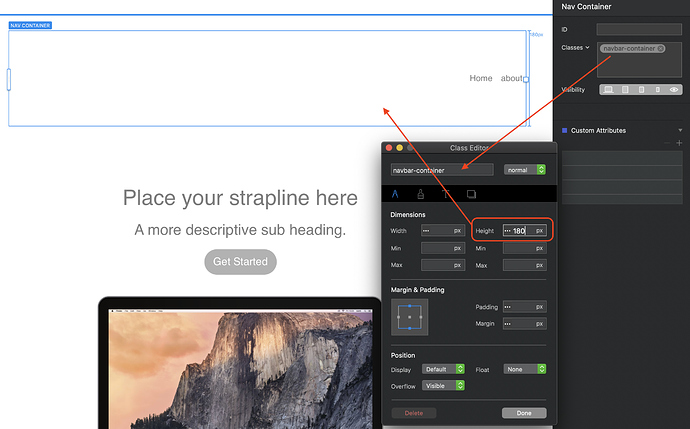
Although these elements are locked, you can still apply classes to them. For example, the Nav Container in the above illustration is locked, but I can add a class to it if I wanted the container to be a certain fixed height This what happens to a container with a height class applied to it.
Just because an item appears locked, it doesn’t always mean that it cannot be edited. The tell-tale sign is whether or not you can see settings on the right of the screen when an object is selected. If you can’t see any editing options, the item can not have any styling attributes other than through a custom class. But, if you do see styling options, you can change them at will. A perfect example is the Logo item. Although it shows as locked, you can still edit and style the content.
 I studied the documentation and searched the forum but I can’t find the solution to this problem. I added a screenshot.
I studied the documentation and searched the forum but I can’t find the solution to this problem. I added a screenshot.