Hi all,
I’m wondering if anyone out there has any ‘creative’ or ‘different’ navbar blocs they may care to share?
I’m always looking for something different here, not so much to copy, but to use as a basis for adaptation, so if anyone is interested, please reply!
I’m finally working on one for which I received help back in March from @nelo, which I will post here once it’s done.
1 Like
not sure if this is of any use, but i use a custom nav per bloc, on a primarily single page site, with additional pages for a blog, and adjust each nav accordingly: http://www.danielfactor.com
1 Like
Hi @DanielF,
A per bloc nav bar is not something that had crossed my mind, but having briefly looked at your site, I can already imagine this could be an interesting idea to experiment with.
Thanks for your response.
Best wishes.
1 Like
My pleasure…I’m not a web designer…I just like to make my own stuff…and this was the only solution I could figure out with my limited skills and knowledge…but it worked for me! It took extra effort then using blocs automated methods, but that’s the cool thing about blocs…you have the option.
It’s an interesting solution. I am not sure if this is better than the sticky menu or not.
Anyway It’s a clean and very good-looking page.
The go to section links do their job. I was wondering why when you go to a particular section, this does not reflect on the address e.g. yoursite.com/#about
I am not a seo expert but maybe this might be a minor seo issue (I am off-topic, sorry)
I also realized that there must be a problem with the links when you go back to your page from the blog page… 
FrozenFrog…thanks for the feedback…and the extra SEO info…SEO is a bit above my ‘pay-grade’ (knowledge), but if I’m understanding your questions, here’s my reply:
Since it’s mostly a single page website that is using ‘scroll to’ functions to navigate to each ‘linked’ section (blocs with IDs) on the single web page, I don’t believe this could have any effect on the address bar at the top of the browser–as you are not changing to another web page.
The individual blog pages, however, do show up in the browser address for any individual blog post, as they are unique sub-pages on the website.
Is that what you mean?
Hi, thanks for your reply. What I usually see, when i reach a page like yours (scroll to…) is thatwhen you go to a particular section, the address turns to abcd. com/#section-name so I was wondering if in bloc you don’t get this or it is something you decide to achieve.
When you go to your blog page, and then go back to let’s say about, you get web address like the one in the pic. I don’t know if this has any meaning though
that’s interesting…I’m not seeing any change in my browser…perhaps there is a setting in blocs to control what you can see in the address bar when using ‘scroll to’ linking method…? I may have used it and forgotten…learned it once and since I don’t do this often enough to recall such details it vanishes from my memory…? Or, maybe its a browser specific thing…?? I’m viewing on Safari.
1 Like
Because it’s scrolling on the same page (the page isn’t reloading) so the URL isn’t updating. It will only show up in the URL if there was a hard link on the page, or you were linking to that ID from another page or site.
@PeteSharp thank you! Will this go against seo guidelines somehow?
I doubt it. It’s called a fragment identifier. Using # and also ? followed by parameters is pretty common.
In saying that, I have never researched it.
2 Likes
I am on Chrome…and btw I think I activated this option, to show a “full address” or something like that. On safari as you said there is only your simple address, nothing else.
Hi all,
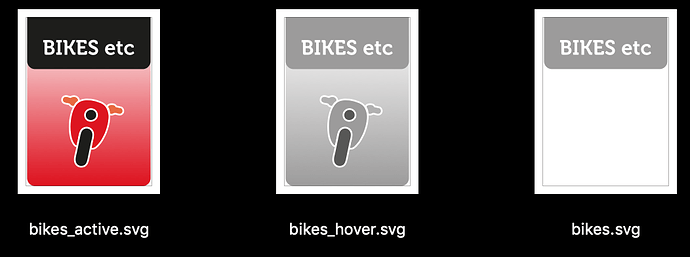
Back to my original ‘subject’ — “different” navbars. Attached are two I’ve been working on. both have rollovers for ‘hover’ and ‘active’, so I have also included sample graphics for each of the button states on each menu. Hope you like them!
YOUR navbar ideas welcome!