OK that makes sense. I just tried it again and the coloured arrows don’t show up in preview, however they are visible if you preview in Safari, so evidently this is working.
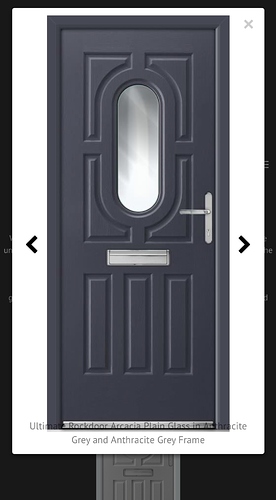
This is what I meant.
Works good. Thanks guys. However, few questions:
-
How come when you select Black (0, 0, 0) for normal, the arrows looked a faint less opaque grey, but when :Active is set to (0, 0, 0), it then becomes properly black when hovered over?
-
When I make the text bigger on the subclass on a Lightbox container, how do I reduce the size for mobile only?
-
How do I move the caption down so that it sits below the image rather that overlaying it?
Rather than trying to change the colours of the left and right arrows, just set the font size in class manager for left and right carousel-control to 0 and they disappear.
I have just changed the carousel arrow colours here using the two subclasses.
My experience (Blocs 2.5.2) is that it DOES work but the effect is not visible within Blocs, neither is it visible in Solis (1.0.2). It is first visible using Preview in Browser from Blocs.
@Norm said above that it should (be fixed to) appear in Blocs and I rather expected it in Solis too. But it’s fine, it just takes a little faith that it will work.