Hello,
I cannot figure out how to get ride of the margin/padding underneath the image.
Also I have tried but I want my image exactly the same width as white paragraph bloc.
I appreciate it.
Tony
Hello,
I cannot figure out how to get ride of the margin/padding underneath the image.
Also I have tried but I want my image exactly the same width as white paragraph bloc.
I appreciate it.
Tony
It looks like you have the margin set to small on the image. Click on the image and look at the side bar margin, make sure it’s set for none.
casey
Hello Casey.
Thanks for your response.
Padding and Margins are set to 0 all around.
Hope to figure it out.
Tony
Here’s a custom Bloc that you can use and adjust. Unzip the file and add the folder to your file system and restart Blocs. It will show up in the structure blocs.
Here’s where the folder should go.

Here’s the file.
Image With Two Columns.zip (16.7 KB)
casey
Very cool Casey. Thank-you.
@Norm Something funning going on with images which have a small bottom margin in the Feature Column Article Group Bloc. Margin disappears when horizontal alignment is set to left or right. Centre adds the margins.
Was also unable to vertical centre the text in the same Bloc.
v3.0.3
Does that help?
So it worked ok for you?
Casey
That’s just a work around. Setting display to block shouldn’t add a margin. Also, the margin does not appear in Preview.
Good morning.
I was not expecting so much feedback. Great.
I usually use blocs to wireframe and then code later but the last projects I have finished them and then changed some of the code after export.
I want this to be my first 100% finished project in Blocs 3.
@casey1823 . What I did was created and folder in core-blocs. This worked.
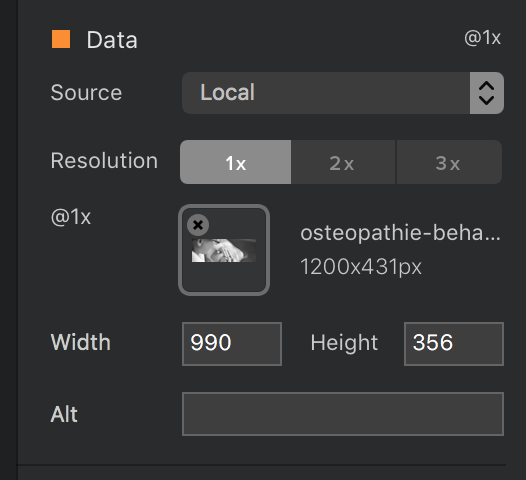
@Norm Great App! Anyway this did not work for me. My biggest problem is always getting the background colours for images and then my text at the width that I want. When I import an image at a width of 1200px. It usually shows me a value of 990.
Great community here. Thank-you
Tony

So clicking around I somehow got rid of that padding/margin. Now if I could get the exact width I need of that image I would be a happy camper. ??
Thanks again
Tony
If you save the Bloc and upload it here, perhaps one of us can fix it for you. To me that just looks like automatic padding that could be fixed in custom classes. Is there any reason why the image cannot be a bit longer to match the rest?
@Flashman I fixed by adding a white background and and padding.
Not what I wanted but it’s ok.
Thanks again.
If you want the image and text to line up just remove the gutters in the row. Using a different color background than the text area will work.
You can also use classes.
Casey