Hello friends!
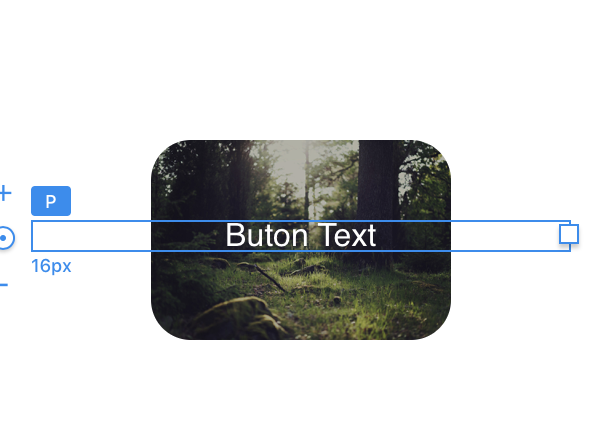
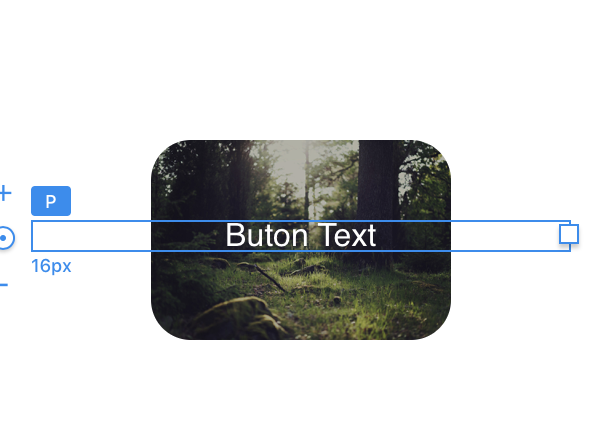
I’ve created some buttons for my website with custom classes, but when I hover the mouse over them, the picture disappears and the text placement goes back to the top.
Obviously this is because I haven’t setup the hover settings in my custom class. Is there a way to ‘disable’ the hover setting in a custom class so that nothing changes when I hover the mouse over the button?? I hope so, it seems like a time waste to have to do all the settings the same twice just to keep things from changing.
Thanks in advance for your help!
I find I have to set the same colour at hover in the custom class, then also set the same colour on the button in the side panel. This is because the button colour tends to disappear and become transparent otherwise if the interaction takes you away from the button in some way.
Sorry I wasn’t more clear, I’m using an image in my button. I’m not seeing the option to put an image in the button from the side panel.
Ah right, I wondered about that after reading it back. No there is no option to set an image in the side panel, so I think you’ll have to do it via hover in the custom class. I am a little surprised it isn’t just inheriting that setting though.
Something I find very weird about Blocs is that it seems to be particularly vulnerable to the general state of the OS. Following a clean install everything seems to purr along nicely, but if you are sitting on a system that was has been through a dozen point upgrades it becomes very unpredictable with custom classes. That has been my experience at least.
Why not use an image instead of a button. You can create an image with any text already incorporated as part of the image, or you can add text below the image and apply negative margin to place the text over the image. You can then set an interaction to make it into a link. Buttons are best used where you DO require a hover and active state. If you don’t need these things, just use an image. You can apply rounded corners and borders if you want it to look more like a button.

Thanks for the tip, Hendon52!
I’ve tried using an image but I have a hard time putting text in the image. I grabbed the brick in the store that puts text in the image, but the text isn’t editable enough for what I’m going for.
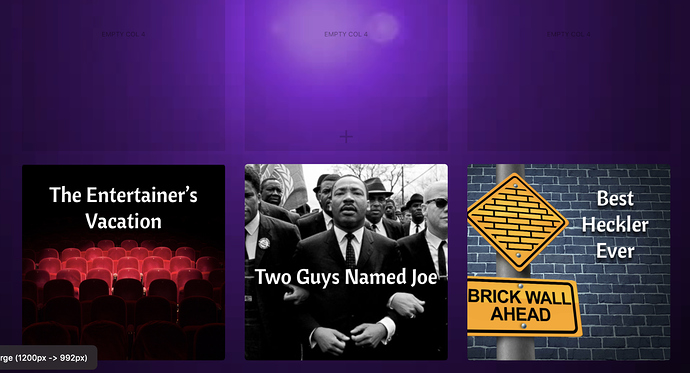
I’m using buttons for my main blog page. I chose this from an earlier thread I posted asking the best way to to this, and it seems to be working, with the exception of having to do everything twice for the hover setting. I’ll try your idea now to see if I missed something, (which I probably have.)
Thanks again for all the help!
If you use a button and set its style to NONE (which removes all CSS), you can then create a Custom Class for the button, and match the Normal & Hover state settings, and this way there will be no hover effect, and still use Interactions for the button to link to your blog post.
Edit the button class in the Custom Class editor, making the button the size you want, and place an image using the background pane, making it the same size as the button — the sequence of doing this doesn’t really matter.
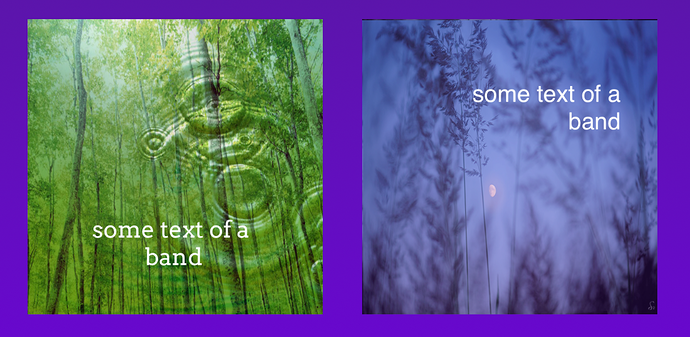
Then add a text bric (any kind will do) below the button/image, and use the text alignment settings to center or right/left align the text.
You can then use the freehand controls for the text box to pull the text up and over the image, which will auto-generate a Custom Class for the text with a negative top margin, what you just did with the freehand move. You can then open this auto-generated Custom Class and rename it to suit your preferences.
Then use this text’s Custom Class to do the rest of the styling, including adjusting the text’s margin/padding settings in the Class Editor (replicating it for both Normal & Hover).
This should work…though it takes some work to do.
You will also have to manage Column controls for the overlapping text on top of the button/image for each breakpoint.
1 Like
It should work just fine, From the example you show, the method of using an image with text over the top will allow you to position and align text how you like, just like in your examples. Let us know how you get on.
2 Likes
…ah, you had it working already!