Hi, it’s possible to create this card animation when mouse hover?
check here:
I want to shop price and title on front of the card and shop a paragraph when mouse hover
There are a range of mouse over animation options in Blocs and flip looks like the closest option to that, but not quite the same. You can do something similar with a paid bric called Image Overlay.
If you haven’t checked it out Card Designer is a very capable all rounder.
I can pay it, but can the dev tell me if I can create the same animation?
You could ask them directly.
If you’re feeling more adventurous you can use this is a guide to build your own.
I tried it, can you help me to create the same card of this website? Regime Forfettario - Contincloud
Hello @theenrico,
Without many styling there you have a card flipping…
I used the page that @PeteSharp show you…
Now you just need to style it…
Hope it helps you
flip card.bloc.zip (25.7 KB)
Thanks! You’re awesome
please, can you check your DM?
Hello I think I come a little bit late, as I see your page and seems all be sorted right?
Yes, sorry
Hi, @Pealco,
I’m working on the mobile version of the website, how can I reduce dimensions of the cards only for smartphone version?
The easiest solution is you duplicate the bloc of the cards and change size in that specific bloc for mobile, then activate specific visualization for specific bloc, hope you understand.
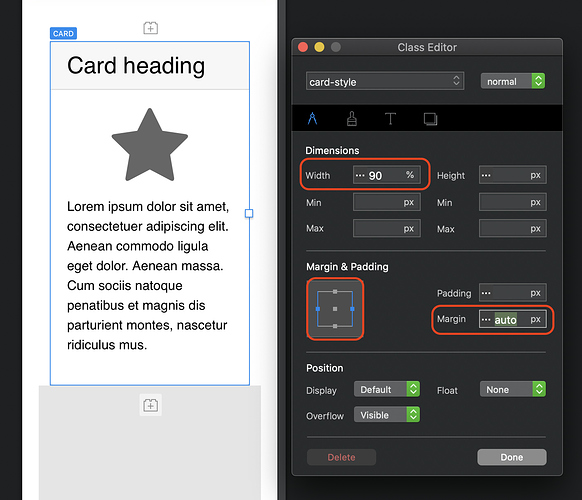
Select the card and make a custom class. Switch to the mobile view and then edit the custom class. Use the width box to set a percentage width for the card to make it smaller on the mobile device. In the example below I set it 90% of the width. Then select the right and left Margins and set the margins to auto. This will centre the card. You can switch to other views and change the settings for other devices if you wish using the same class.
You should note that if you’re using the flip-card on a mobile device, it isn’t likely to work the same way because touch-screens don’t recognise the hover function.
I have some problems with Card Designer. There are some flaws and it’s buggy, and the developer doesn’t really want to help. So far, I’m waiting since two weeks to get that issue solved, but no solution yet, I had to put a buggy version on my website.
I have identified that there’s an issue suddenly through a couple of recent emails. Since I have not made any changes to CD recently and there was no issue since recently, I have to consider this a potential issue with Blocs since one of it’s recent updates. Anyone who’s read this forum will know how very possible if not likely that is. But @Norm is good about fixes, so I’m not too worried. I have been told that there will be a look into this behavior.
For me, when I received the project files, I see that the page is missing the css, and js files. I don’t know if that’s a problem with sharing of project files or not. I can drop a new card on the page, all the other cards are updated accordingly (that’s because the project files are now loaded).
So I’m thinking that the project assets aren’t loading when some users add a card to a page. The kicker is that it could be a Bloc issue and not a bric issue!
BUT if it changes to CD are required, I’ll make whatever adjustments are needed of course.
It’s a holiday weekend here in the states. I have taken a bit of time this weekend to spend with family. I’ll be back online Monday morning 9am CST.
Thanks for understanding.
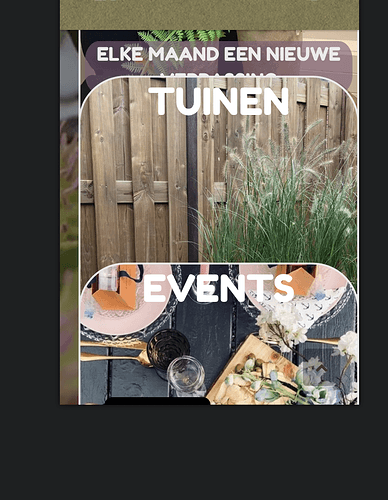
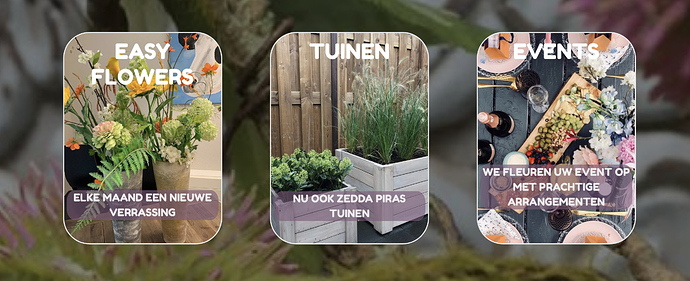
I have a question about the flip cards. Hope somebody can help me with it. I have 3 flip-cards next to each other and that works fine on iMac, but for other breakpoints I get an overlap of the 3 cards and they are not in the center. How to change this? Any suggestions?
Is there anyone who knows how to solve this?
Hello @r_botman please provide a link to the webpage to understand better and to increase the change of solving your issue by the community.