I’m guessing that it’s a bug that has since been fixed in the latest version I’m working on. I should have this version ready for whenever 3.4.2 comes out of beta (could possibly be later this week).
I’ve uploaded it to the website now and it looks just like the old version. The fade bullets are effectively invisible after lowering that title and setting to hide. A custom class didn’t work, but I have to look really hard, even knowing it’s there. Also the developer console shows no errors now following this update.
There are some very nice new options with this update and easier to implement some stylish options from those starting presets. I haven’t yet checked out the documentation for this update but it seems strange that the image disappears when the layout is set to marquee.
If you have a link you can share I’ll make sure we get that properly hidden if it does become an issue.
I have to update the docs still. There’s so much that’s been added and changed it’ll take a while to cover it all. I’m planning to tackle that this weekend. 
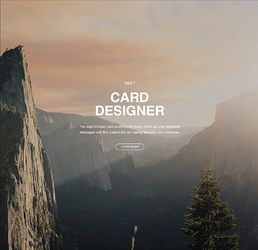
As for the “Marquee” setting, it’s useful when you want the row or column’s background to show. Basically using Card Designer layout and hover features without the image. (see screenshot) In this full-page bloc example shows how.
now try adding a border, text-effects and even hover animation can be very cool result.
Hi @Whittfield, is there a way to be able to easy change the size of the button and the text IN the button. Thanks
Hi @sandy,
Currently there’s no setting to change button size.
You can use this css, but please note that this is NOT for cards using “Hover Mode”. You can change the values as needed.
.cd-button {padding: 10px 25px;}
.cd-button span {font-size:23px;}
EDIT: BTW in case you didn’t know, the title itself does become clickable when the URL is provided.