I´d love to to some card scrolling like it is done on Netflix.
Cards from left to right.
Seems there is an option to do so via Flex and I have managed to make it work via flex.
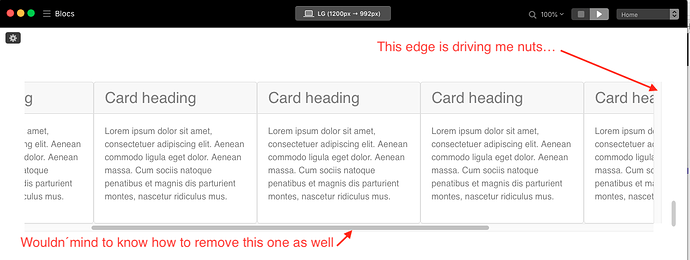
But - In order to fit this great option of Blocs into my design, there is this edge (on the very right) wich I can´t get rid of.
I don’t mind the scroll line below although I would appreciate to not have it appearing.
I guess @PeteSharp - the flex loving Guru  might be the one who can help.
might be the one who can help.
I tried both, BS 4 and BS 5 (B5 is my preferred framework or this solution).
Screenshot:
Any help is much appreciated