Greetings to all, how can I change the style of the indicators, instead of the one that comes by defaul, which is like a line, I want the circulars or points! and how can I change the carousel arrow type? any suggestion is welcome
Hello @nelo
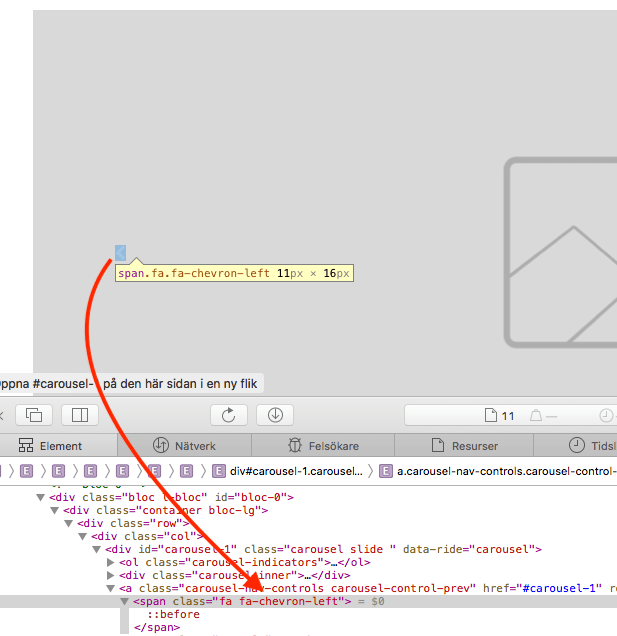
Here’s one way to change the arrow icons.
The arrows icons are fontawesome and named fa-chevron-left (and right)
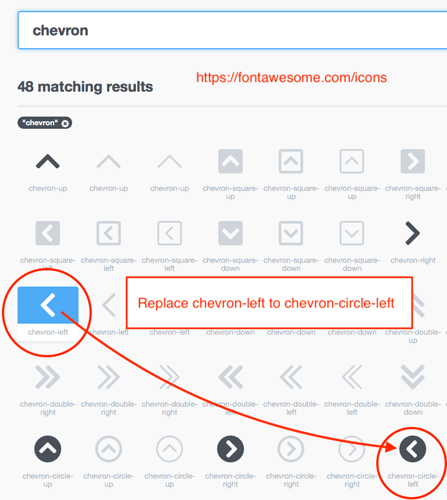
Go to Find Icons with the Perfect Look & Feel | Font Awesome and search for chevron and you’ll fint it there.
There’s also a nice circular arrow called chevron-circle-left (and right)
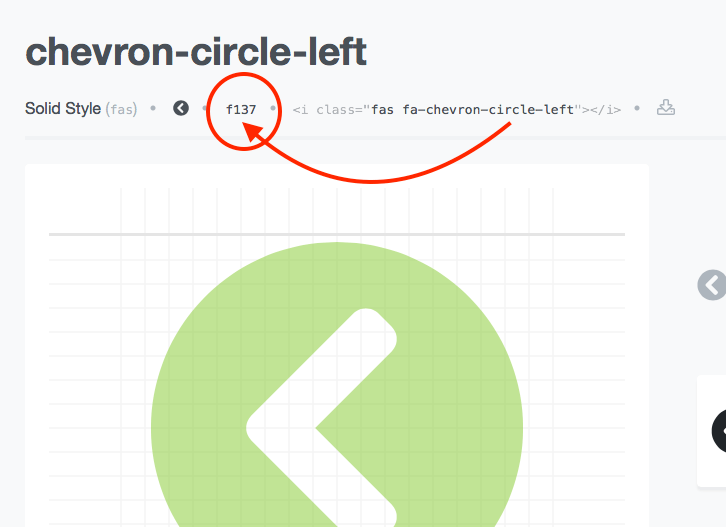
Click the chevron-circle-left and you’ll see it also has an id (f137)
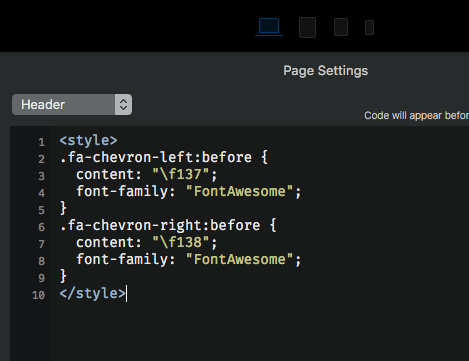
Go to Page > Settings > Add Code > Header
And paste this code:
<style>
.fa-chevron-left:before {
content: "\f137";
font-family: "FontAwesome";
}
.fa-chevron-right:before {
content: "\f138";
font-family: "FontAwesome";
}
</style>
f138 is of course for the right arrow.

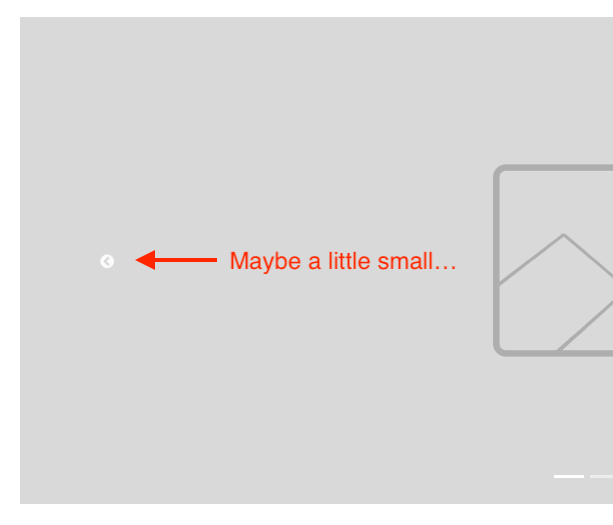
You need to preview in browser to see the result.
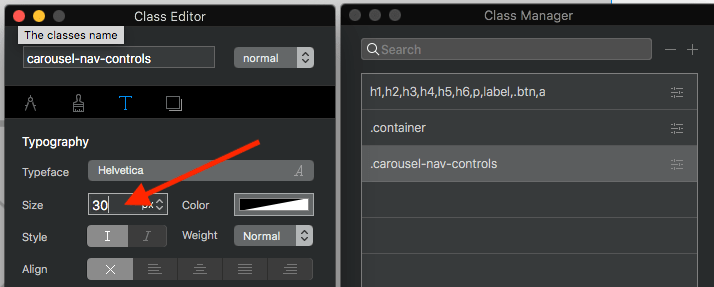
To adjust the size of the icon create a new class in the Class Manager.
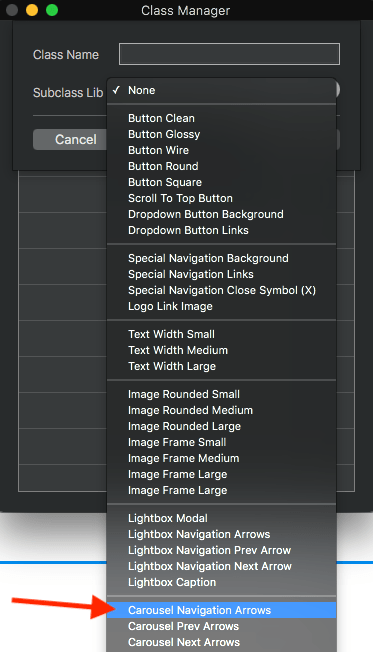
There is a premade class just for the icons in the drop down menu, use that.
Set the text size to change the arrows size.
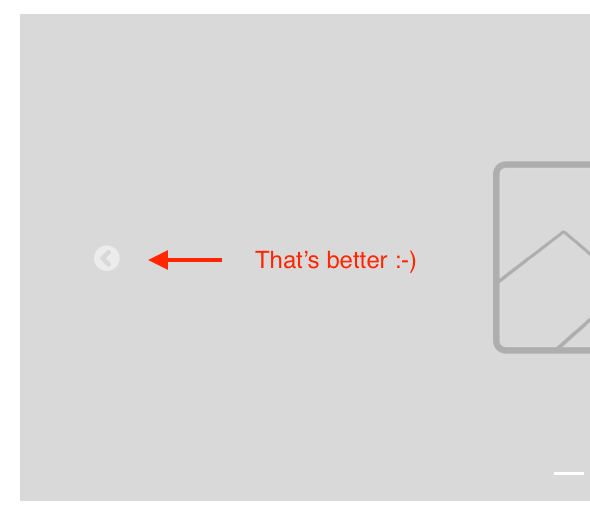
And voila… we now have the circular arrow icon ![]()
Cheers / Johny
Hi Johny @Jakerlund
Can I abuse some of your time ? I have a Font Awesome pro subscription. Do you know if there is a way to dump them in the Blocs 3 core files ? Would be so much easier.
Thanks in advance for any insight on this.
MDS
No problem. Thanks anyway.
MDS
oh wonderful, thank you very much for the answer! … would apply the same for the indicators? regards
Good afternoon @Jakerlund and @MDS,
I need to use your more advanced knowledge to ask you for a very important favor for me. I am setting up a new project for my wife, and I have stumbled upon my effort to change the arrows of the carousel by default, for SVG images, but I do not really know how I should structure the CSS to achieve the desired effect.
I imagine that the shots might go to establish a background-image, or something like that … but I do not know how to proceed to assign them the corresponding file routes, as well as to handle the corresponding height and width.
arrows-svg.zip (1.7 KB)
I would be enormously grateful if you would help me in this new adventure with which I have started the year.
A million thanks for your time and interest.
Greetings,
Dreamsur 
Hi @Dreamsur!
You can’t style SVG images other than size yet.
There are ways to embed the raw code of an svg image and give it classes which you can style better. I’m not sure if that is doable for the carousel icons though.
I’m at the hospital now going into surgery (broken arm and the shoulder ball/joint has popped out and away quite a lot  )
)
But I can dive into it when I get home. 
Hi @Jakerlund
Hope the surgery went well and that you’re not too much in pain.
Wishing you a speedy recovery.
MDS
Good morning @Jakerlund,
I’m sorry to read this news. I hope the operation went well, when it comes to articulations the recovery is longer, but I send you a lot of encouragement and support from Spain. I’ll thank you for any help you can give me, but as long as it does not involve working on that operated arm, the priority has to be to recover.
And on the other hand @MDS, I thank you in advance for your time and interest, the truth is that I trust your knowledge to be able to give light to the problem, I will be with hope waiting to continue learning, thanks to your contributions. 
For my part I am investigating and fiddling with the carousel, to see if I am able to explore its limits with this new project.
I feel very proud to be part of this community, it is exciting to be part of it.
Thanks for everything.
Jesus - @Dreamsur
Note: I have thought that perhaps it would be interesting to provide an example of the use of these SVGs, because perhaps you who have a wider experience, will know to see more clearly how we could implement it.
The reference website is: Stylish & Playful Hotels | Moxy Hotels (If you have never visited these hotels, they are highly recommended!) Thank you from your heart for your support. ![]()
Hi Jesús @Dreamsur
Well I have finally managed to get it right I believe. I hope this is what you were looking for and will prove useful.
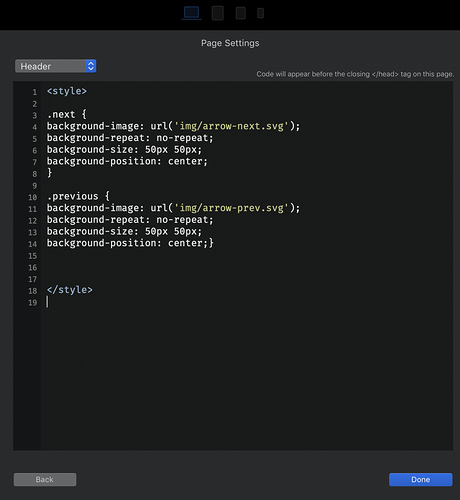
You will need to add the following code to the page settings:
<style>
.next {
background-image: url('img/arrow-next.svg');
background-repeat: no-repeat;
background-size: 50px 50px;
background-position: center;
}
.previous {
background-image: url('img/arrow-prev.svg');
background-repeat: no-repeat;
background-size: 50px 50px;
background-position: center;
}
</style>
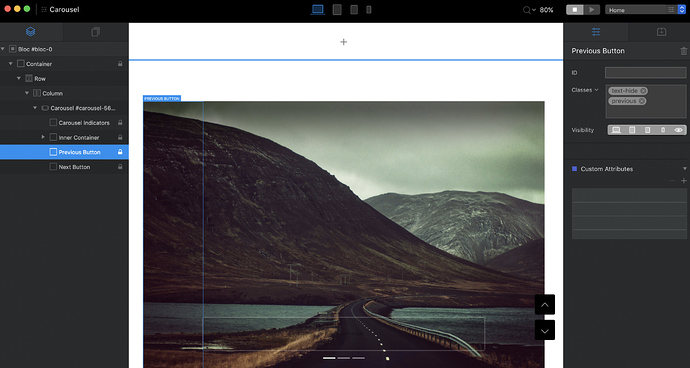
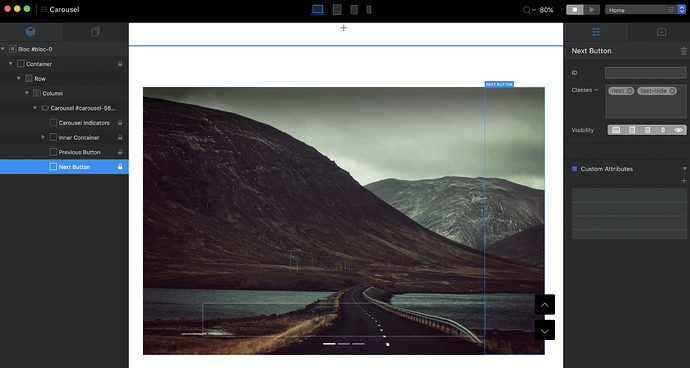
Add the class .text-hide to both next and previous elements as well as respectively the .previous and .next classes:
I have also attached the carousel.blocs file along with the exported HTML in the following zip:
Carousel svg replacement controls.zip (1.9 MB)
Result.mp4.zip (2.9 MB)
MDS
Wow @MDS !! 
You do not know how much I appreciate being able to count on your help. It’s exactly what I was looking for, I have to adjust some parameters for the final result, but I’m sure it will be 10! 
I appreciate the inconvenience that you have taken not only in helping me, but in illustrating the whole process.
I have a little doubt, .text-hide, it really is a simple property that has nothing to configure, right? Is that I did not know that option, and I take the opportunity to expand knowledge. 
I feel really lucky, as soon as I finish the project, you will be the first to see the result.
Thanks for everything again, and certainly, if you have any questions about marketing or business development, it will be a pleasure to help you and create synergies with you.
Dreamsur 
Hi Jesús @Dreamsur
Great. My pleasure.
Indeed, you might want to adjust to your liking. I am sure you will nail it.
No inconvenience here, it’s always a good training for me as well. The .text-hide is indeed a simply property with nothing to configure as part of Bootstrap 4 basic classes. In this particular case, it hides the original arrows which are considered as text (font).
I look forward to your sharing of the final result and thank you for your assistance offer as well. 
Take care.
MDS
I was glad to find this thread and your solution for this. I followed your directions for this fix, including using the class manager to change the arrow sizes to 50px. It displays perfectly within the blocs app, but when I export the site and view through a browser the arrows display as the original 20px. This was the case for Safari, Chrome and MS Edge (or whatever it is now). The browsers were fine with the change to a circular arrow glyph, but disregarded the font size change. I can get the 50 px font to work only by editing the final html file in Textedit with an inline style on both arrow span tags.
Is there some obvious CSS conflict I should look for, or is there an easy way to do an inline CSS call for those buttons? FYI this is the only custom CSS I played with from a blank Blocs file. Website is www.atpwelding.com.