Well it’s almost two years later and nothing seems to be done to the carousel brick. On a client website I have about 8 pix slide show all images are 700pix by 600 pix max size. How come the images jump to random sizes? I.E. the B&W horse is only 600pix tall. It looks huge on a standard monitor. Not also when you load the page the slide show isn’t there until you scroll a bit.
Any help for this would be appreciated.
Thanks Ron O.
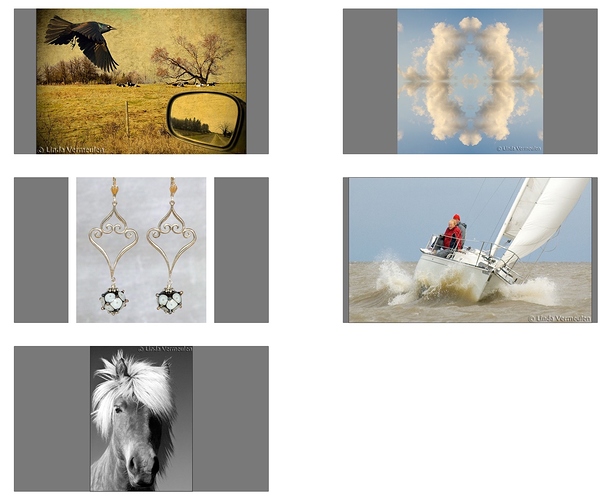
The carousel will always adjust to the size of the images being placed within it. To overcome the issue you are having you should create a set of images with a consistent size and aspect ratio. The best workflow for this is to open any image editor/graphics app (such as pixelmator). Create a document the size of your carousel (for example 700px X 600px). Now add your images as layers in the app. Resize each image so that it fits neatly within the document space. Next, export each layer as a new image file. This is a particularly important process if your are mixing images of different aspect ratios. Whilst the landscape images can be made to fit the full document frame, portrait images should be sized to fit the height of the document and centered. This will create white space on either side of the image but it will ensure that your carousel doesn’t change size. The image below shows how images should be created for a consistent carousel aspect ratio. (note: I’ve added a grey background to the images to show the actual image size/aspect ratio)
One thing you should understand is that if you create images of 700 x 600, you should’t use them in a carousel that will display larger than this size on your web page. On the site you referenced, the carousel is clearly much larger than 700 x 600. This means that if your original images were 700 x 600 and you created a carousel the full width of your page, the images would degrade considerably. I notice that the images you used are a mix of sizes and aspect ratios and are all about 700 px wide but the heights vary. This is what causes the carousel to jump to different aspect ratios.
Hello Hendon
Thanks, I suspected that. I got SO USE to the slider show in Muse, sorting everything out properly. So we’re back to doing it the way I use to have to do it in ‘GoLive’ times. 700px (x) 700px it is then. A bit sad 
Now if we could get the arrows outside the images and also the text box below the image - I would be SO HAPPY for my clients.
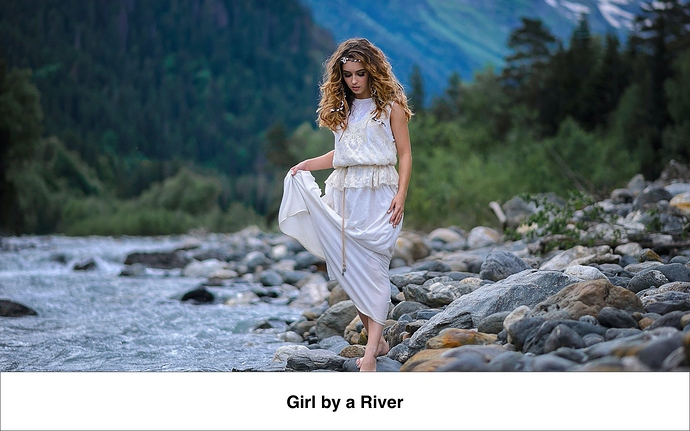
There is no easy fix for the caption other than incorporating the caption as part of the image within the carousel. Again, this is something you can do in an image editing application. Essentially, create an image with some bottom white space and add the text into the bottom area and then save the image. If you want search engines and screen readers to read your caption, simply type your caption into the Alt field in the Appearance section of the properties panel. You can set Alt text for every slide. Your images should look something like this:
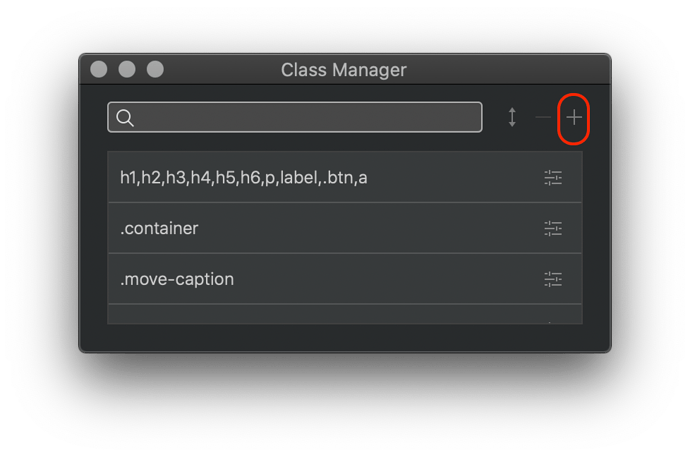
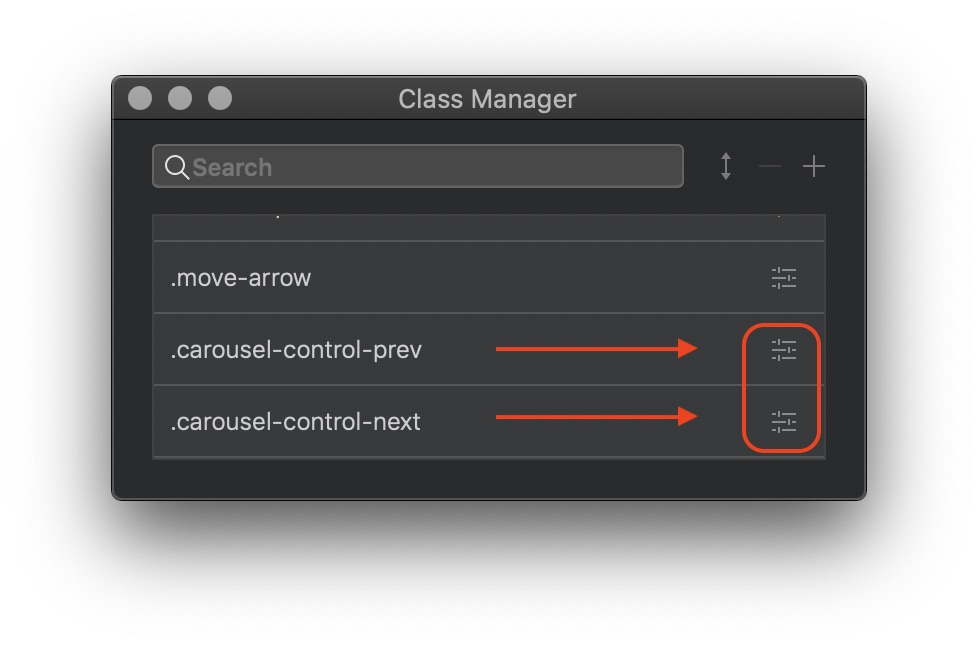
The arrows can be placed outside of the carousel by using the class manager. Open the class manager window from the window menu. it will look like this:
Click on the plus symbol highlighted in the above image.
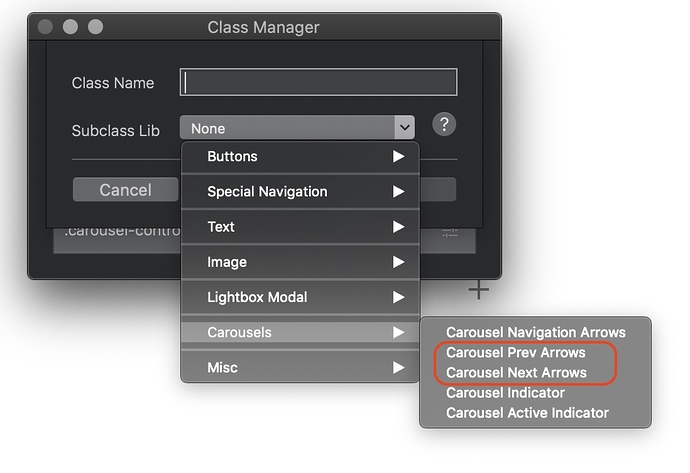
This will open a window where you can add a class. Click on the Subclass Lib box and scroll down the list to “Carousels”. From the sub-options select “Carousel Prev Arrows”. Next, repeat the process and select “Carousel Next Arrows” This is how it looks:
This will add the two classes to the list of classes. Starting with one of the arrows, click the settings icon highlighted in red in the illustration below.
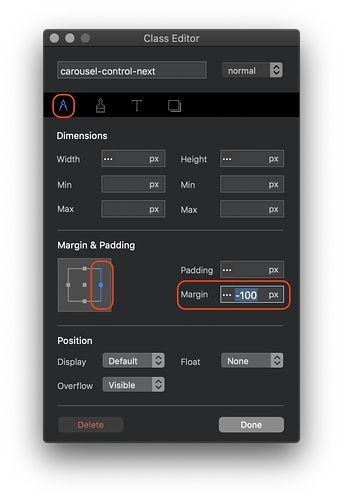
This will open the class editor where you can change various attributes of the arrows. To move their positions select the metrics tab and click on the right or left margin as highlighted below:
Select the right margin when editing the next arrow class and the left margin when editing the previous arrow class. In both cases set the margin to a minus number. In my example, I’ve set the margin to -100. This will move the arrows outside of the carousel. You can increase the number further if you want more space between the arrow and the carousel.
Note: Your changes will be applied to all carousels you may add to your project.
1 Like
Hello Hendon52,
WOW Thanks. I will work on getting the arrows outside of the images - YEAH! I have also now converted all 100 plus images to 700px by 700px. The jewellery on’e are all 600px by 600px. This does stop the jumping up and down of various images however the “SIZING” is still an issue. I.E. the image “grown” way past the 700 original size, if shown on a larger screen. My MacBookPro [2880 x 1800] - it’s about 1200pix across. I will open a new Question to address this problem. I can find no where to stipulate what max size the Carousel should be > I.E. 700pix by 700px.
See updated site - all images 700px by 700px
HOME PAGE
Other gallery