I can’t seem to add image bric to a “carousel item” caption area. Example, I’m trying to add the following to a slide, (H3, P, image). The text items work fine, but I can’t add a small image. Which is a PNG of 5 stars for a rating, is this not possible?
A carousel is the image. The caption area is for text. You could use a star icons for the stars. It’s probably just as easy to add the star rating to the image itself.
Hope this helps.
Casey
Casey, thanks for the suggestion. I have tried icons, problem is I can only add one single icon, it doesnt let me add another. (or even select it in the tree and duplicate it) which if I do if duplicates the entire slide, even though only the icon is selected when I click duplicate. Below looks correct but its actually showing the entire slide is duplicated…

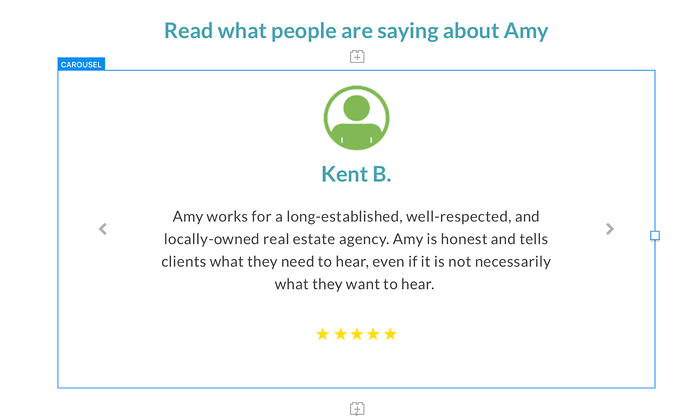
I’ve been there before. I have a carousel for reviews and I made the images with the star ratings and then used text in the middle.
Casey
Hi @August and @casey1823
Maybe this can help (if I understood correctly what you are trying to achive  )
)
“video removed”
MDS
Very nice solution. I’ve not used the DIV that much but your videos really help understand their power.
Thank You
Casey
You’re welcome.
MDS
@MDS Exactly what I was looking for. Not sure why the need for the work around, but it works. Thankyou.
My pleasure.
MDS
This is a really simple way to use Blocs 3 features. Thanks for sharing this. 
With pleasure.
MDS
This is great @MDS .
I am having difficulty moving and placing the DIV bric within the carousel. I would like the content vertically aligned and to the left. For some reason it has issues when I do this. I can do this on a static image, but the carousel caption area is more difficult.
Any advice?
Hi @bourne
You should be able to move the Div bric into the Caption Area by dragging it below the Caption Area withn the Carousel Item from the left hand side tree, if you have issues dragging it from its original bloc.
If then you want to move the Caption Area from its default position that is another story. Have not ever tried yet, not sure if it would be a custom class or extra css coding.
If you want to PM me a draft .bloc file I could try do to it for you (unfortunately I did not keep the original one used for the video…
MDS
Thanks MDS, I’ll send something your way when I’m at my computer.
I appreciate it.
My pleasure.
“Bedtime” here in Switzerland, so I will probably see it tomorrow.
MDS
@casey1823 I have many doubts about this topic. I could ask you to please raise the .bloc to understand and understand the structure.
How do you remove the back image? Is there any option, other than to include a transparent PNG?
A thousand thanks in advance. 
It’s not as easy as it seems. @MDS did provide a viable solution. That said there are so many variables depending what you want to achieve. It’s easier with the two biggest break points but for the two smaller break points it really didn’t fit the carousel very well. I did use a transparent png file. Again it depends on the size (ratio) to be able to fit the content.
On my example I showed the carousel. What I did was create the jpg file with the person icon on top and the star ratings at the bottom and I left the blank space in the middle for adding the text inside the carousel.
It worked well on three breakpoints and I just made a separate bloc for the sm breakpoint. Here’s link to show how it looks. https://amyturley.com
There’s been some really nice tips once version 3 has come out. Some involving code some using a DIV bric. What I’d like to say is these can really be nice but they also can be very frustrating. Making something look good on all four breakpoints can and will take more work. There are compromises that I feel sometimes are really not worth the work.
I’ve really tried to follow @Eldar and his courses mostly because he does almost everything using just Blocs and Brics. Very little extra code, and his templates look great.
I’m not sure I helped but I hope you see that some of the more advanced techniques have there drawbacks also.
Casey
I am just trying this and managed to do the first one, so the text appears inside the image, but ideally I would like it to appear below the image, yet change with each new slide. I know this could be engineered in Photoshop, however results would be unpredictable.
It would be nice to do with the carousel bric using a normal image. With this image for example the text covers half the image at mobile size.