Hi guys, do you know ho to do a carousel of 3 images but with corners rounded? Cause I did it, but when I go to see the preview, during the transition, images becomes squared.
you can see it at this link http://classyday.xyz/beyondproperties/city-flats.html
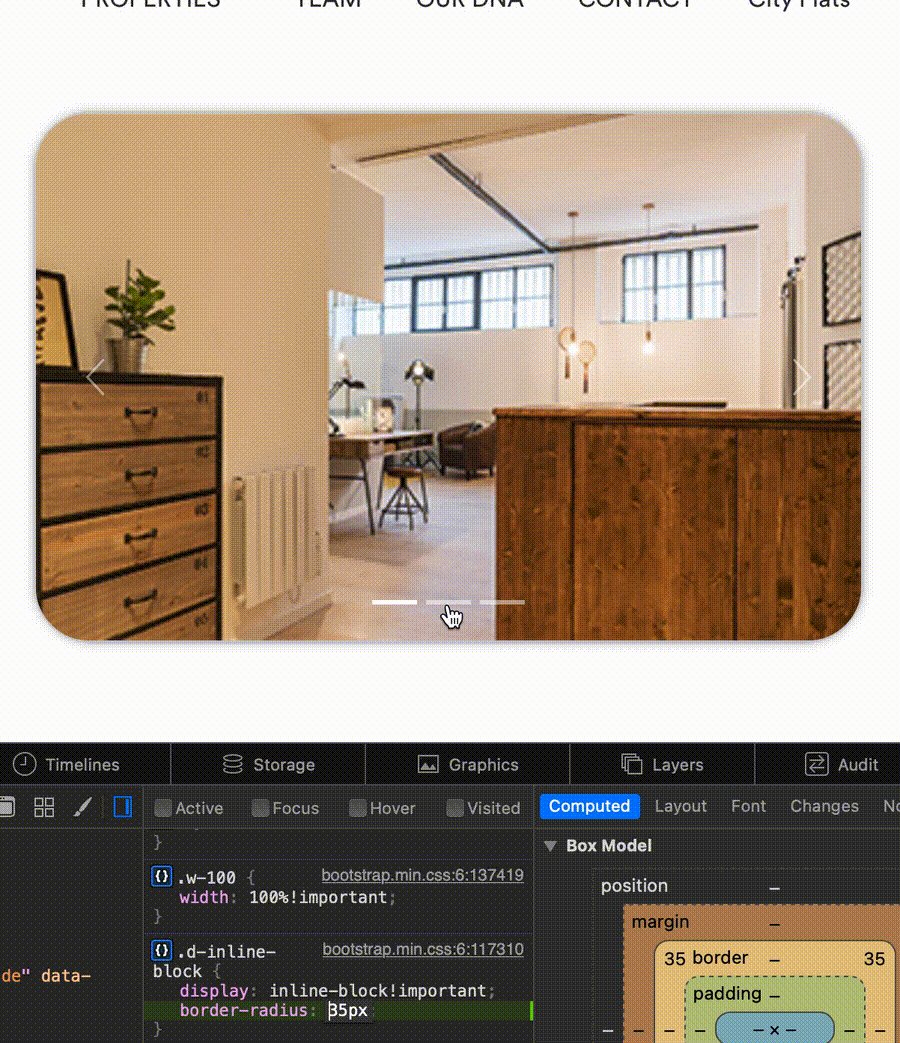
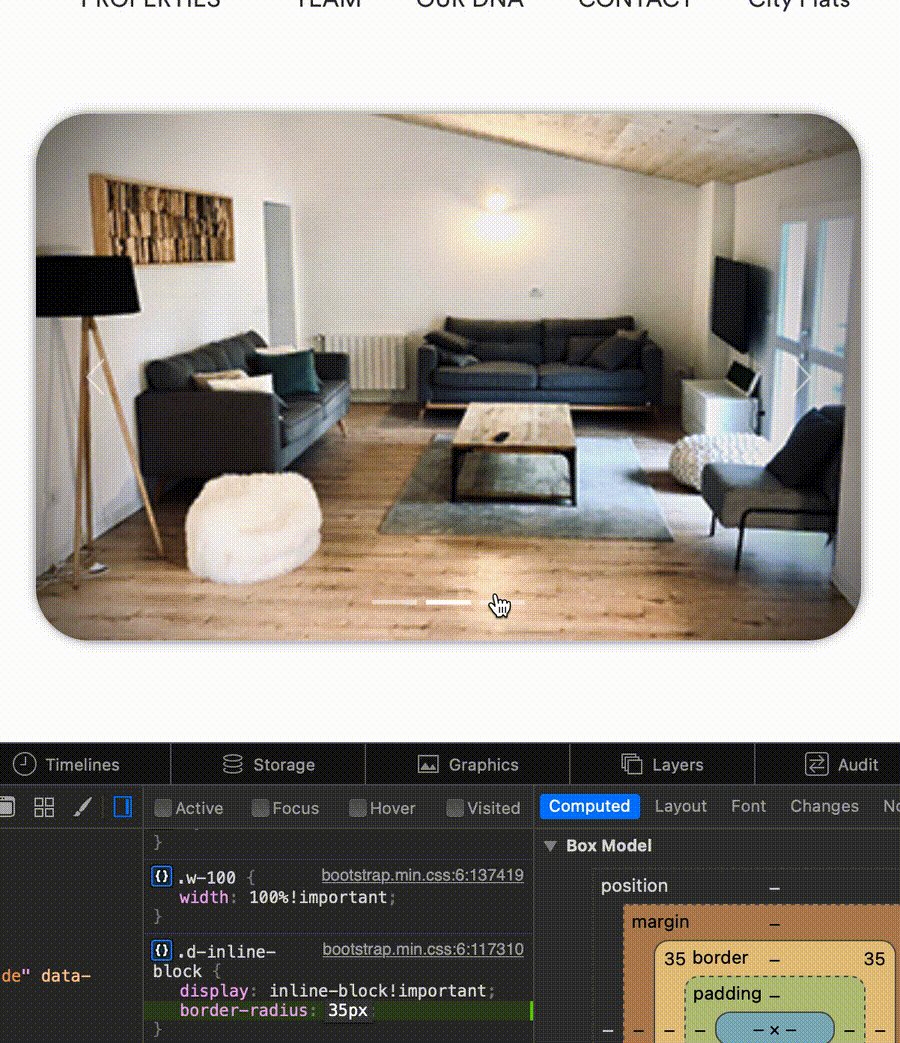
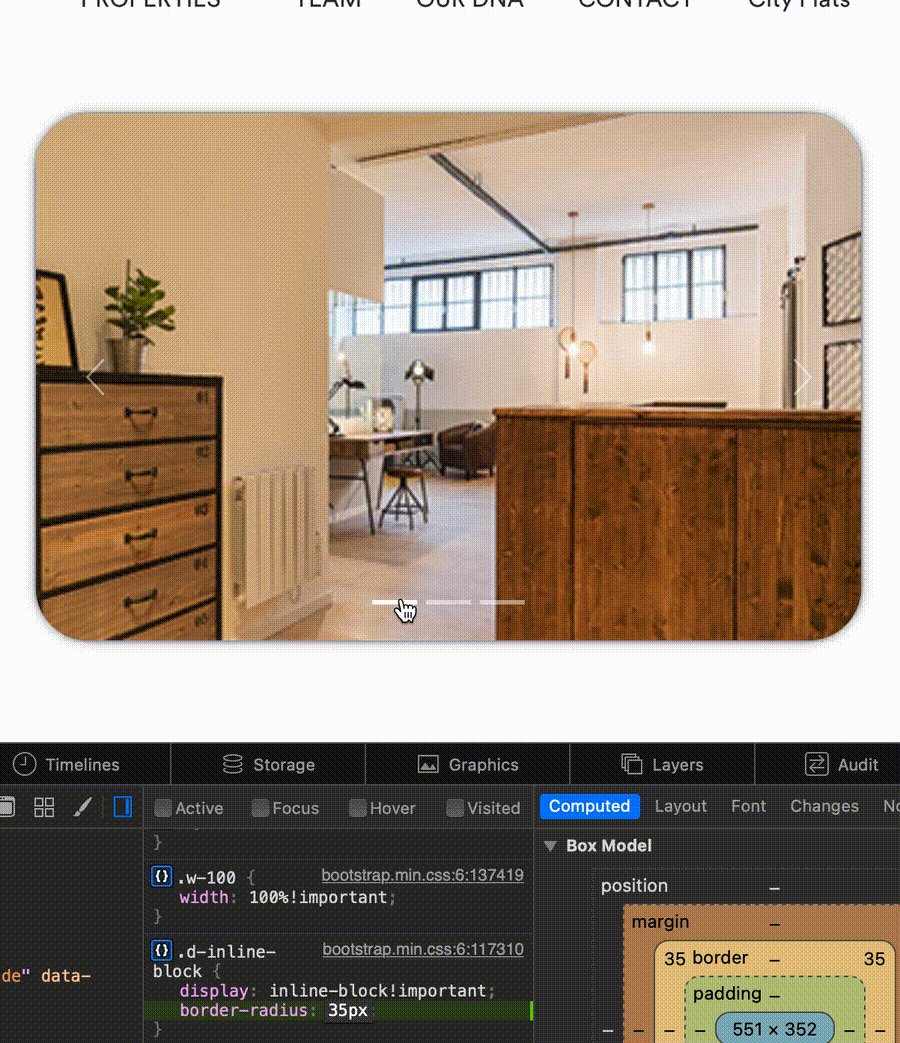
Adding a border radius to the .d-inline-block class seems to do the magic:

1 Like
d-inline-block is a Bootstrap display class, I wouldn’t modify that, as it could effect other parts of your site.
Two ways to approach it, if you want to easily apply it to every carousel on your site use a class called’ .carousel or make a custom class, say you called it .carousel-radius and apply to the carousel.
The styles for to set are…
border radius = what ever amount you are after
z-index = 1
overflow = hidden
This stops square flashes appearing on transition too. Of course there are a number of different ways to do this, this would be my approach.
2 Likes