Hello everybody
I’m new here and I like blocs very well. Now I want to design a page that displays the text in two columns. There is synonymous under the CSS syntax columns-count. Is this also possible under blocs?
I thank you in advance for your help.

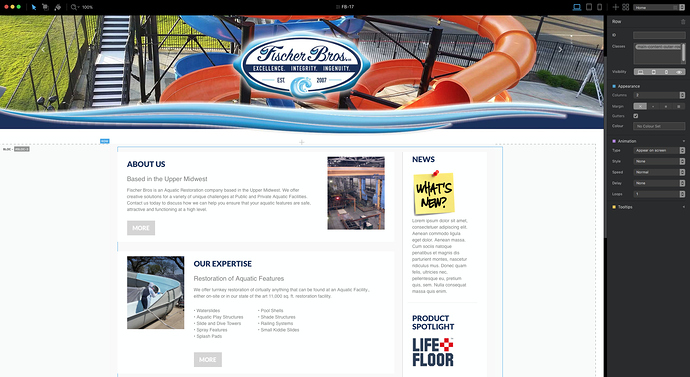
Select the row within the Bloc, then in the right hand settings panel, simply set the # of columns you want. I’ve attached a screen shot of a current project where I’ve used 2 columns. Warm Regards, Randy
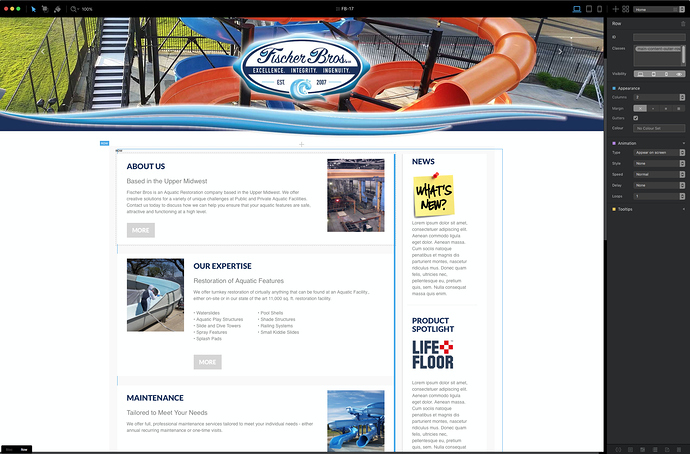
Also, you can then adjust the width of each column by hovering between them until the vertical blue bar appears (see screenshot). Just grab the blue bar (click and hold), and drag it left or right. Warm Regards, Randy!
I probably said something wrong. I want to split the text into columns.
https://css-tricks.com/guide-responsive-friendly-css-columns/