Edward
November 30, 2018, 3:40pm
1
So the problem is in columns width adjustment. The version before it was pretty easy to change the size of column and i love it! The client ask to remake website to completely new design, and I suggest to make in new version. The first 2 hours past away, but i still trying to make result as it was before!
Screenshots before and after:
ON BLOCS 2.xx
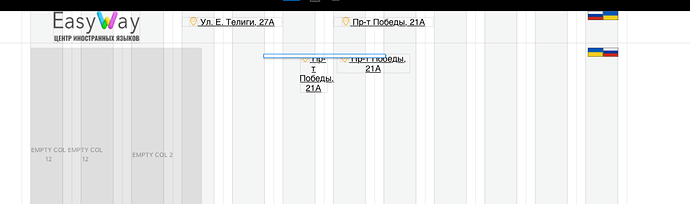
ON BLOCS 3.xx
What I am doing wrong?
Norm
November 30, 2018, 3:48pm
2
Change the offset of the second column.
1 Like
Edward
November 30, 2018, 4:33pm
3
Thanks, Norm!
1 Like
Norm
November 30, 2018, 4:49pm
4
Column control is sooo much better in Blocs v3, I’ll have more info and help out soon on it.
2 Likes
I’ll second that. This is the way column control should be done.
Edward
November 30, 2018, 6:01pm
6
Nightmare continues…
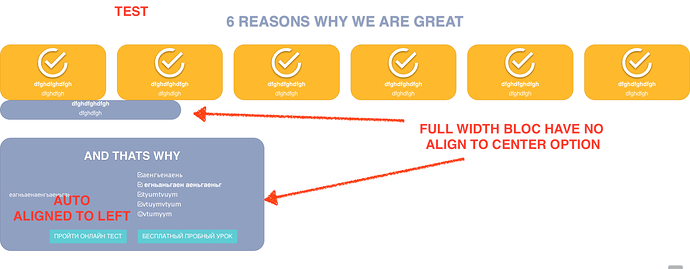
The Row content (Columns) are not aligned to centre! They waiting in the left corner, its seems that no option provided for align to the centre…
Or there is another way?
Norm
November 30, 2018, 6:38pm
8
You’ll need to use nested rows within the columns, it’s not that complicated.
Norm
November 30, 2018, 6:38pm
9
Change the offset of the first column. Or adjust it on that breakpoint size so they stack in rows of 3.
Norm
November 30, 2018, 6:43pm
10
Or wrap them in a div and then Center the divs content.
Norm
November 30, 2018, 7:40pm
12
Row bric inside a column to create a layout within a layout.
1 Like