I am puzzled about some CSS styles that show up in style.css. For example:
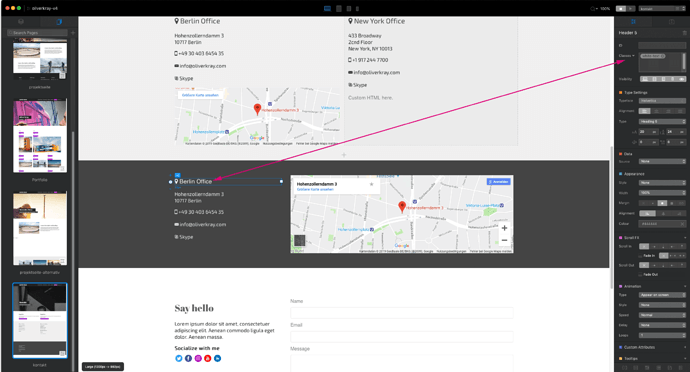
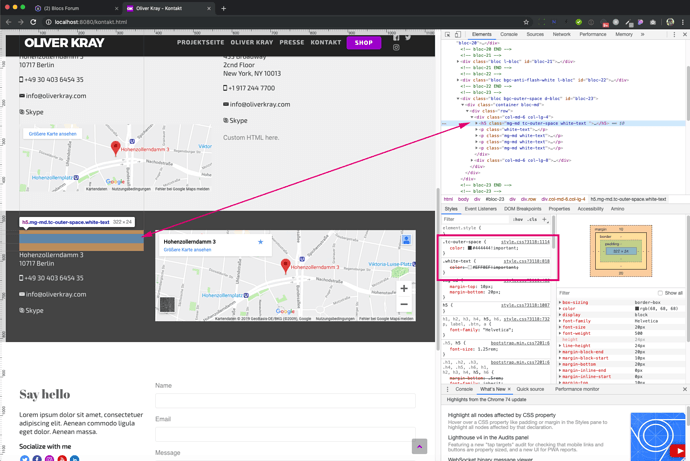
“tc-white” & “tc-outer-space”
Where did these come from? (It seems that “tc-white” is added when I add a dark footer bloc to a page.)
I have a H5 tag in some text on a page that I want to color white. Blocs ignores my CSS because the H5 tag has a style attached called “tc-outer-space” with #444444 !important.
What I don’t understand: if this CSS was added when I added some Bloc, Bric etc. then why is the CSS Tag attached to any other H5 tag in a completely different part of the page?
I also checked in the project settings to see if there was a color set for the H5 tag. I can set the color for H5 to any color I want in the project font settings, but it has no effect - the CSS is always overwritten by “tc-outer-space”.