Hello wise expert Bloc-ers…
I’m exploring using custom classes for the Tab Bric…
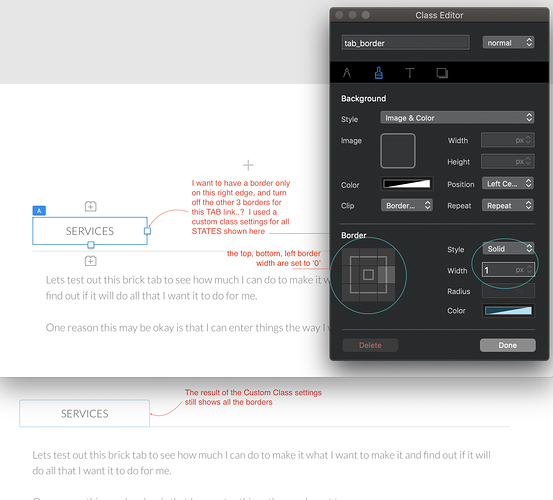
In the attached screen capture you will see the selected Tab Nav Link along with the Custom Class editor settings, and then you will see the result of those settings in a Blocs ‘preview’ mode.
The goal is to have only a ‘right’ border on the Tab Nav Link, and all other border lines turned off.
How is this achieved?
Thanks
You really ought to become get @Eldar Mastering Blocs tutorials. He does such a great job explaining the workings of Blocs.
1 Like
Yes, Eldar does…and I did purchase it for Bloc 2…but he doesn’t ‘yet’ have a tutorial for Bloc 3 TABS & ACCORDIONS, so I’m waiting for that while I explore how to style Tabs & Accordion brics in Bloc 3. But I appreciate your suggestion.
Thanks Eldar – I saw that thread, too.
Still, it is not clear to me how to style Tabs using custom classes in Blocs 3.
Perhaps your instruction, and those in that thread, are meaning to say that the pre-existing Bootstrap Class names for Tab Nav & Content areas are required, and user created named classes do not override the Bootstrap named Classes??
Thanks for you assistance…as always…