Is there a way to have a custom menu like these?
Having logo, social media on the menu etc.
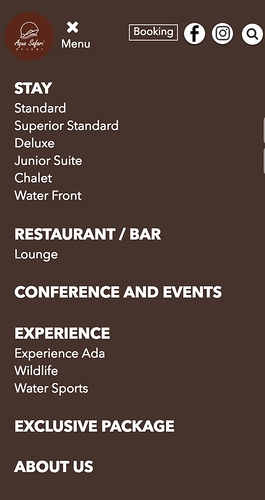
Yes, you can build your own custom menu and use visibility to show hide the menu. It will allow you to add just about anything you want in the menu.
Here’s one I did for a client.
Casey
This is very well done. Can you kindly share how to do it?
Thanks in advance.
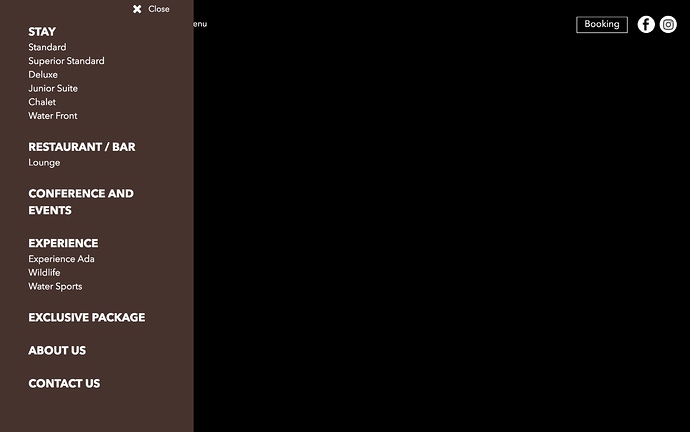
I didn’t use any pre-made template. Just added a two column bloc for the top menu. I added the logo and the menu icon is an image. Below the top bloc I added a three column bloc and then you can add any content you want. Make sure the give the bloc a ID and the top menu image open the second bloc below using the toggle visibility option.
I takes some work using classes to make it look good on all three break points but my clients really liked it.
Casey
Would you mind sharing the classes used?
I want to make a customized menu for a client.
Really cool how you also had the ‘x’ close button.
Care to share that too?
thanks
Update:
So i have been able to achieve most of it besides the ‘x’ button.
Will be a great add-on
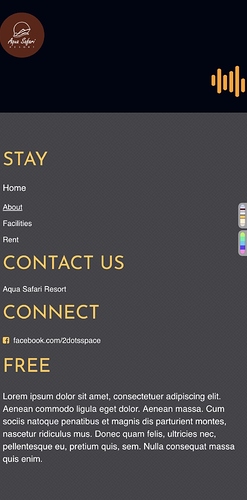
Also on mobile how did you main the positions for image logos?
I need help to maintain the two image logos for mine as one is above and the other below.
thanks you
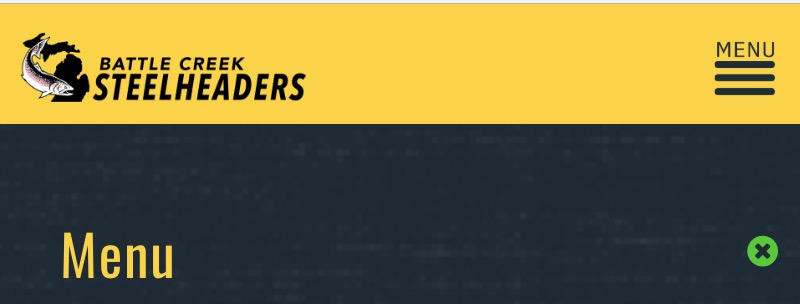
The open close button is nothing more that a icon. Make a class for the icon. The text tab in the class manager controls the color of the icon (button) Just pick green for the text color in the normal state. In the hover state change the text color to red.
Casey
You’ll have create a class for each of the logo (images). Then control the placement on each breakpoint using padding/margins to move the logos around to where you want them. Remember that you can use negative margins also.
You can also create a class for the menu text in the menu so you can control the size, padding and margin on each breakpoint. It takes some time to get everything to look good on all three break points
Casey
@casey1823, nice job on the website. I have not used the show/hide toggle capability of Blocs in working with hidden drop down menus yet, but was aware it should work. It looks great on the website you did. On a related note, do you happen to know how to adjust the thickness of the “X” close button? I am aware that the default sub class ‘close-special-menu .close-icon’ affects it, but I can’t seem to figure out how to adjust the thickness of both line segments. When I adjust the padding and/or apply a stroke, it only affects half the X. Any help appreciated, Thanks!
I really don’t know. I just used a standard icon for the open/close button. The text tab in the class will change the icon color. I guess you could change the size also on hover state?
Casey