Hi Guys
I have a question that I have been trying to solve for a couple of days, but at the moment I am stuck. Would be very grateful for help! ![]()
I have a price overview in three different columns. In each of them, you can show or hide additional information. The contact button slides with as it should, but the card body does not. Is there a possibility that the Card Body is also reduced and enlarged when hiding and showing the information?
Here you can see what I mean in detail:
https://we.tl/t-budPfbH35z
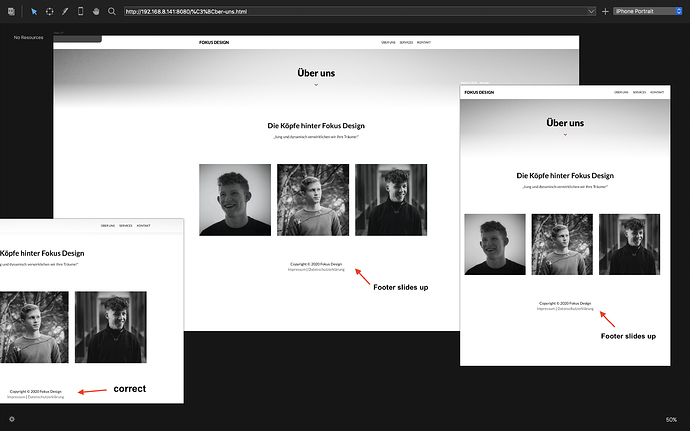
(Edit) second question… Maybe someone has an idea? I guess there is something simple I am overlooking;-) I have a page with relatively less content on it. On small 15/16 inch screens everything fits. But on large screens the footer slides up. Is there a possibility that the footer always stays fixed at the bottom and does not move up on large screens?
Here a screenshot: