Hi,
I’m probably missing something obvious here, but it seems like I’m unable to align a button to the Left on LG+MD and Center on SM+XS.
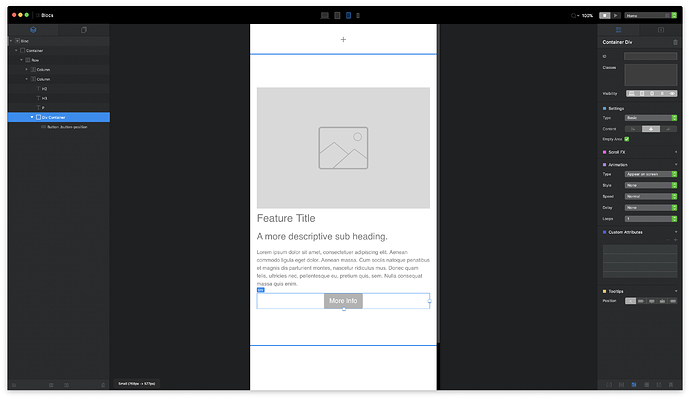
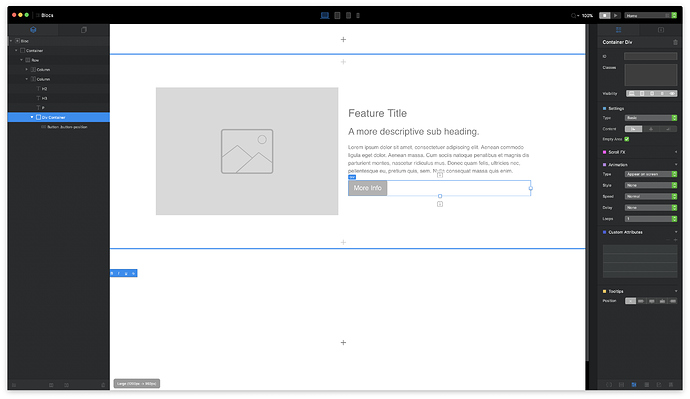
For some reason, either the same alignment propagates to all viewports, or only Left and Right are “sticky”, but in a total random fashion. I’ve recorded a screencast to show the behaviour, any suggestion is really appreciated!
Screencast link: https://streamable.com/cmsukw
(I’ve also tried with custom classes to no avail)
What happens if you set it first on centre at the smallest XS breakpoint and left aligned at MD?
I’ve seen this issue also. I overcome it by placing a div above the button and then move the button into the div. I can then apply different alignments to the div (not the button) for each breakpoint. It may not be the correct solution, but it works for me.
3 Likes
I use custom classes, I set the button on the middle and in the breakpoint I want left or right I set floating atribute. That works to me when I only have one item
Thanks so much! A little revolution for me