I’ve made images for each breakpoint 1280 | 992 | 776 | 576 to be used for background
In order for them to appear in each breakpoint what do I need to do?
I looking for more efficient performance.
Thank you to all who share their insight.
I’ve made images for each breakpoint 1280 | 992 | 776 | 576 to be used for background
In order for them to appear in each breakpoint what do I need to do?
I looking for more efficient performance.
Thank you to all who share their insight.
Hello @KBConcepts
You can add a class to the bloc, and set a different background image for each breakpoint. I kind of show it in this video tutorial for Blocs 3 (it’s the same for Blocs 4).
Good to hear from you my friend. I hope is well and you are keeping healthy and safe.
Thank you for replying. That’s what I do use, when I need to. I was hoping to hear of some other methods.
Sadly Blocs no longer has any of the built-in templates and I can’t get anyone to help on that.
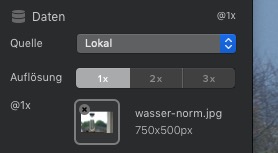
H folks, interesting informations. How do I set the 3 qualities then? Normally would then have to set 12 photo versions. Every breakpoint + 3 Sizes (1x, 2x, 3x)

And when Blocs will add support for the 2 new additional breakpoints in Bootstrap 5 it will be 18.
Welcome to the world of website design ![]()
I’m about to have a freezing cold ![]() under my
under my ![]() after a long day.
after a long day. ![]()