Hello,
please have look at the enclosed image.
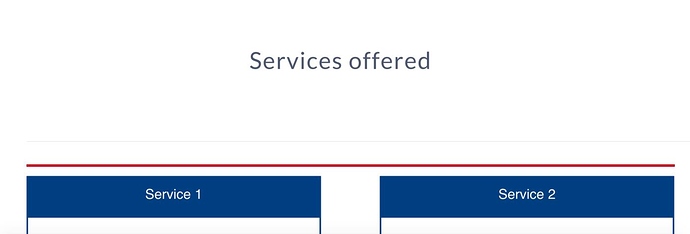
Between the title “Services offered” and the two panels with head, I would like to put a divider (shown in a red line)
whose width matches the borders reached by the two panels.
I have tried everything but I have not been able.
Any idea?
Thanks,
dan
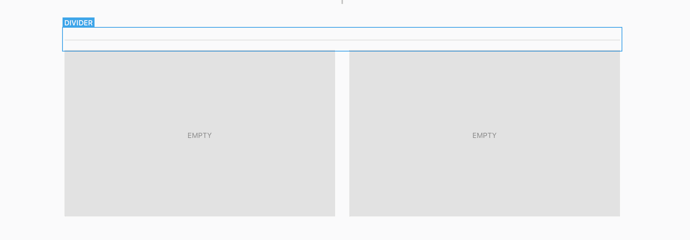
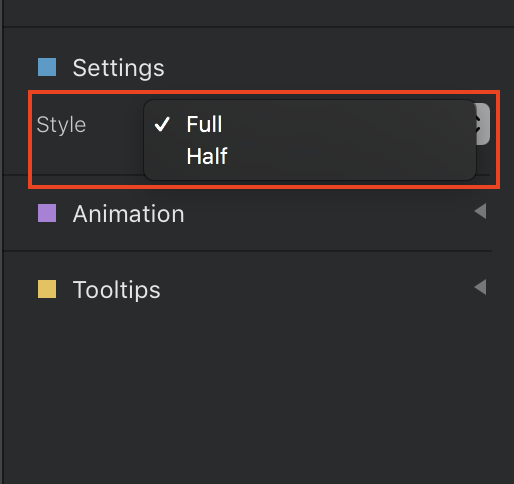
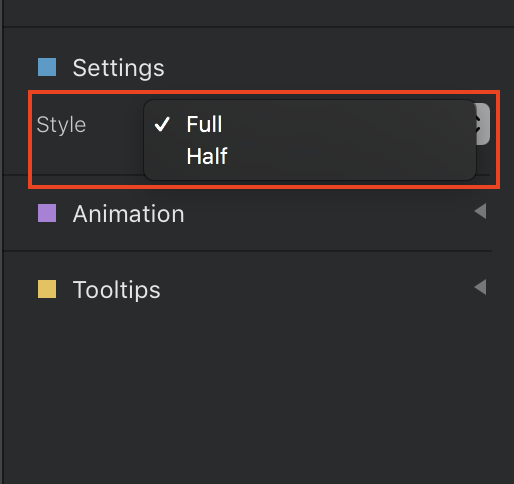
If I understand you correctly, the divider can be set either at full width or half width. Any intermediate width can be set by creating a custom class and applying it to the divider. The attached shows a divider at full width, which is I what I think you want to do.

Thanks for replying.
Is there a way to know the exact width of a bric, for instance in my case of a panel with head in order to calculate the exact width of the divider?
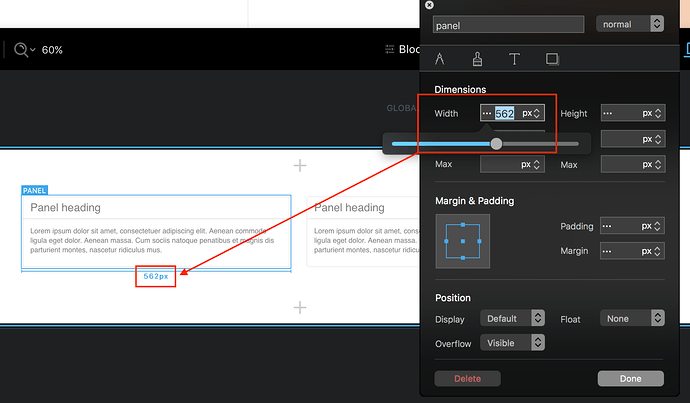
By default, Blocs does most of the layout for you by ensuring that content fits precisely within the columns in which it is placed. As such, there is little need to set widths of anything manually. However, if you really do need to have precise widths of elements in your page, you will have to set up custom classes for each element and then use the metrics tab to adjust things such as height, width, margins and padding. When using this feature, the sizes will be displayed on the screen. By using the slider option to make adjustments, you will be able to align elements visually, The screenshot below shows how it works.
1 Like