Hi.
I have created a drop button in a (test) page that works fine, but I can’t replicate it in the header.
Is there a reason I can’t do this or am I missing a trick?
I’m using custom classes for a drop-button and dropbutton-menu, with a hover mod, but when I add it to the header button I get no hover effect, and an underline out of nowhere.
Grrrr
http://www.apswoodwork.uk/test.html
Thanks in advance for any pointers,
Andy
I’ve also played around a lot with trying to get the header menu to look like a styled button with a dropdown menu.
I can’t get it work properly either.
If I create a list and use it as as menu below the header I can style it. The problem with that is you then cannot have it displayed different across all mediums. And no sticky menu.
Now I can create a dropdown button and make it look like a Hamburg menu but again it will not allow you to make it a sticky menu.
And try and style the dropdown menu! Well it just does not work well.
I know this is bothering you as it does me but I’ve come to the conclusion that 1. It’s not worth the time wasted trying to make it look a little different 2. Hey, the menus that Blocs make has some nice options and really your default menu at the top looks good.
I asked @norm about adding the sticky option to a normal bloc and he said it’s just not that easy.
Maybe @norm could make navigation bloc that just had a button in the block that could be made to our liking that would have the sticky option?
My suggestion would be to live with it as blocs makes it…maybe not perfect in our views…but it’s still looks nice.
Casey
I see no underline when I view the page, also when I hover over your button it pops out alittle and is a little larger is that the hover effect you were looking for?
scratch my post I see it now I was looking at the wrong menu should pay attention more sorry.
@apswoodwork how are you targeting the links in the nav, what does the name look like?
You need to use something like this for your link class name .my-menu li a ,added via class manager. This obviously first requires you to apply a class .my-menu to the nav first, using the class input field in the sidebar.
Hi Norm.
The menu has no class set, with it’s source as the “Primary” menu.
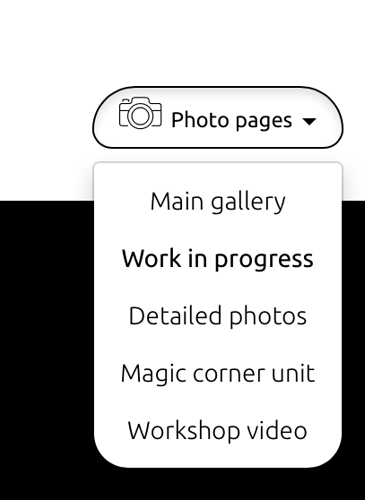
I de-select the “Primary” menu, then I can add a dropdown button, with the links source set to a “Photos” menu, but any classes I try to apply take no effect.
It’s not a problem; I was just going for a consistent ‘mouse over’ effect with the dropdown menus, with a shaded version on all buttons.
The attached image was taken with ‘mouse over’ the work in progress’ link.
@casey1823
I agree, it’s not ‘bad’, but I can’t get constancy. But I agree, it may be beyond my capabilities and Blocs default look and feel seems more than good enough anyway.
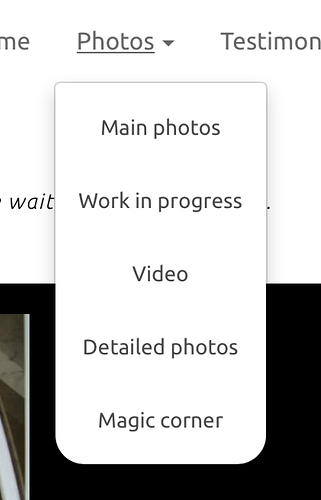
I also just realised I have 2 drop menus with differing link orders!
Sometimes you need to look twice eh!
Thanks,
Andy