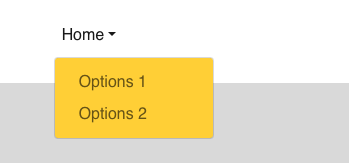
So I have read several forum posts on this, and none of them seem to solve the issue. I had a dark website, and when open a dropdown menu, the background is white and the text is white, so you can’t see anything. So I’m trying to get the background to be dark.
- I have set the background color and text color in the project settings, only the text color is being used on the drop down menu.
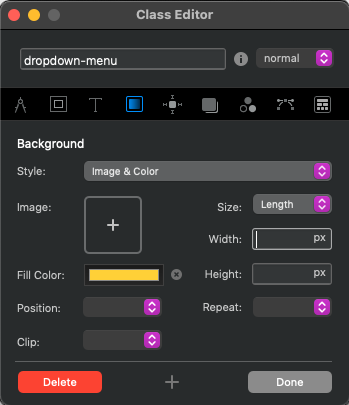
- I have tried adding a class called .dropdown-menu and setting the colors on that, and it doesn’t do anything
- I have tried other suggestions, where you add a menu class and subclass it to .mymenu .dropdown
- I have tried assigning these classes to damn near every place in the UI.
First, it would make sense if it obeyed the site settings, but sans that working, how do you fix this?