Hello,
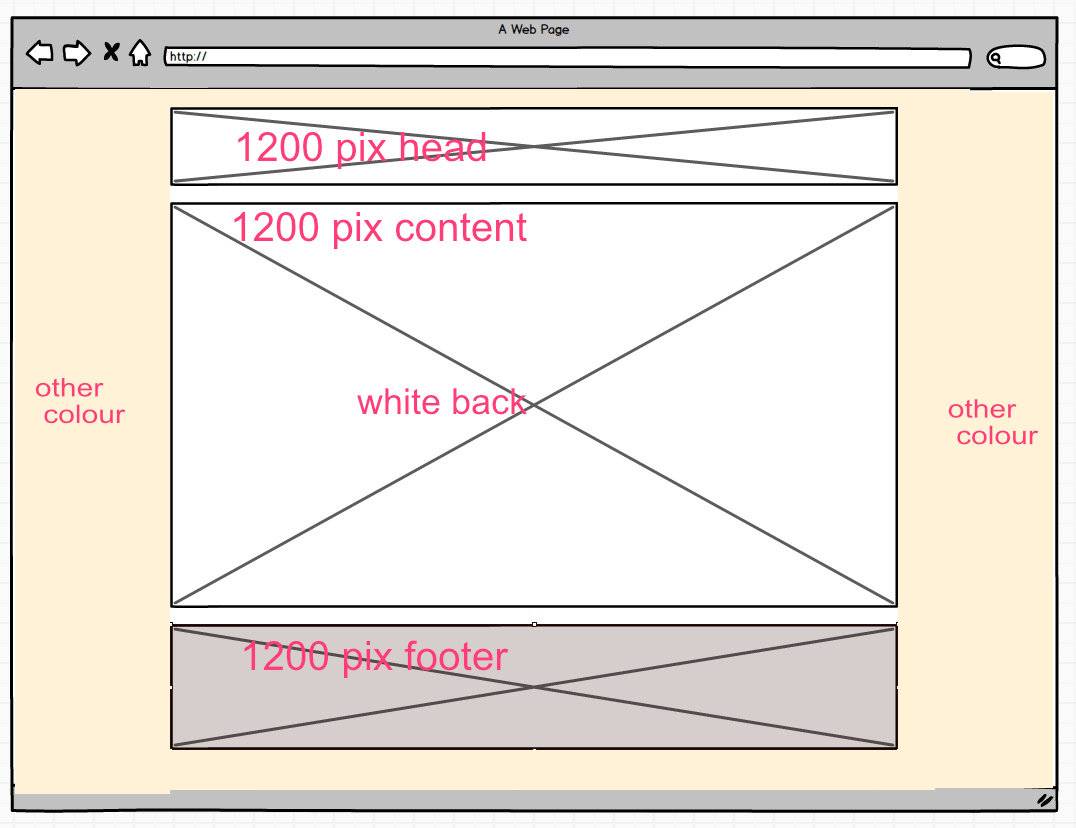
my websites grow in breadth into the immeasurable. Can I build the inner part fixed to e.g. 1200 pix? All parts haed, content, footer. Like a box floating in the middle of the background. A small step for you, a big one for me 
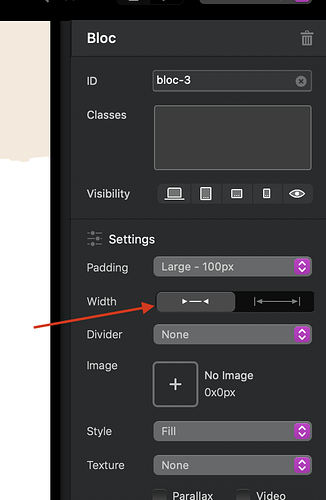
Hey @Piet, that’s pretty easy and straightforward. Simply set the width in your project settings to 1200px and then make sure that the blocs you use are set to only use that width:
If you want content within that bloc to use even less width, you can adjust the used columns of each row or - even easier - create and apply a class that uses a certain percentage of the width to display text e.g. Can be adjusted for each breakpoint.
For text I think it’s recommended to use max 70 letters per row, for better readability on larger screens. That’s where using this comes in handy.
Thank you, I must have overlooked the setting. Using the 70 letters is also a good tip. I’m still learning, now with version 4+ and only the 2nd project with the software.
Yeah, it took me nearly a year to feel comfortable with the way Blocs works, after using RW for many years. I even kept working with RW for the last two years, not touching Blocs very often because I got so used to RW and the totally different approach of Blocs deemed it unusable for me (I blame my age). Plus wrapping my head around using classes or even custom code to make things look the way… jeez. All that didn’t draw me to using Blocs, rather scared me away for a while.
But I kept coming back to this community frequently, just because of all those lovely and helpful people here and finally started rebuilding my wife’s website after Volt CMS got a blog added.
When that’s done, there’s my own website to be made, and then I can hopefully make websites for clients  . Another scaring thought, but that’s what I’d like to do.
. Another scaring thought, but that’s what I’d like to do.