When I export (quick or standard) Im not getting any .html files, assets, content etc.
In Blocs, when I click on preview and cog (top left) i get a “general code” error siting the target HTML file:244 on every page, e.g. home page = GLOBAL CODE - index.html:244 can’t find $
These html files do not appear on my local computer anywhere. Its as if Blocs hasn’t created them, even though the whole website functions fine within Blocs and in Preview mode.
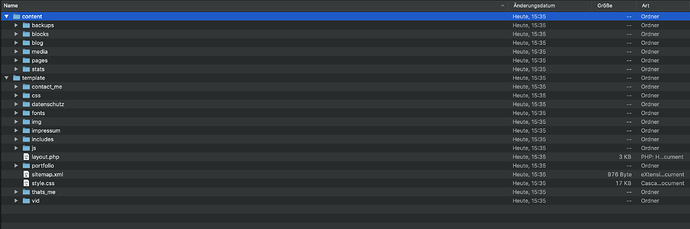
When I export, all I get are two folders: Content and Template
Within the Content I have:
backups
blocks
blog
media - just branding, none of my content
pages - all txt files
Theres no index.html or image folder or anything???
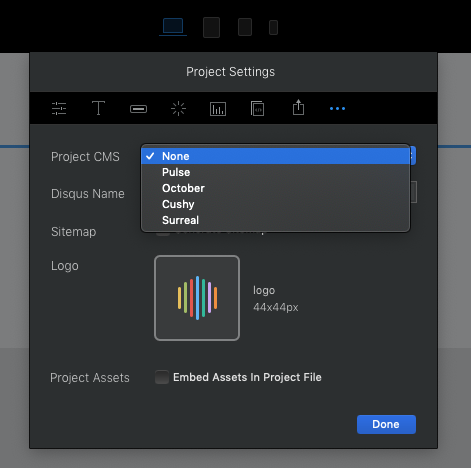
What’s going wrong? If I create a new file, it all works correctly.
Old versions of website used to Export:
CSS
Fonts
Img (with all my content)
index.html
sitemap
style
etc etc



 sorry and thanks for your help.
sorry and thanks for your help.