Hi there!
My webpage is basically ready, but when I made subdomain test version Firefox doesn’t show my margins as I want them.
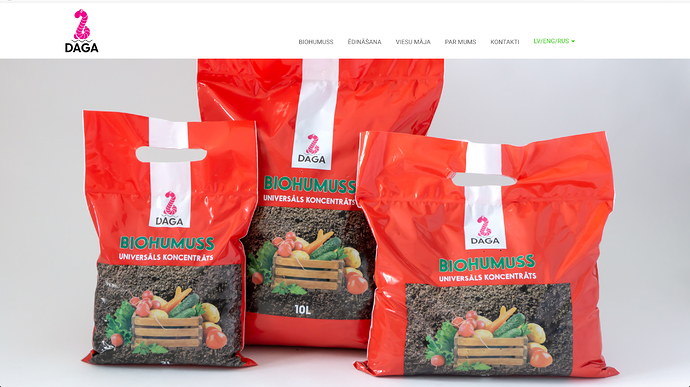
Here is how it should look and looks on Safari and Chrome:
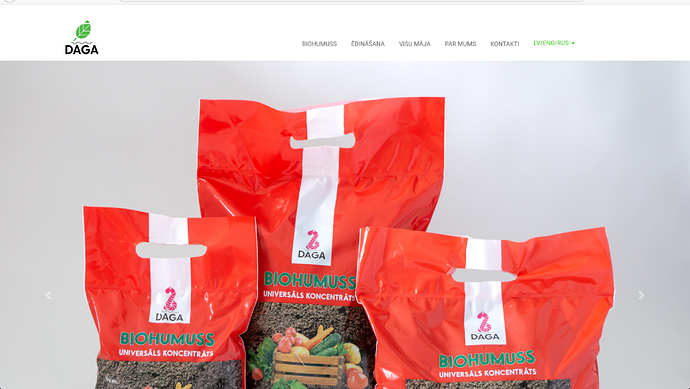
And this is how it looks on Firefox:
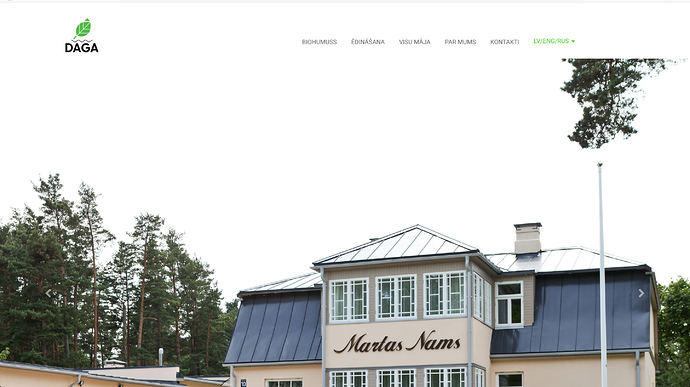
Ok this wouldn’t be the end of the world if not fixed, but “ABOUT” page, that is basically my “HOME” page and shows first with hero carousel hasn’t moved margins in Firefox at all. in result the carousel is half seen:
Would appreciate any help! Thanks