Hi, does anyone know, how to make a bloc with a fixed position like a sticky navigation?
Hello @RME,
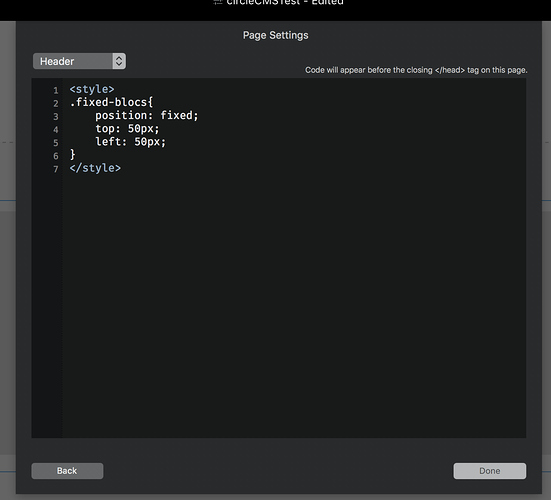
you can add this code to the site settings code area.
You can use top or bottom and then a distance, and left or right and then a distance.
All other css options like width and height can be set using the class editor of Blocs.
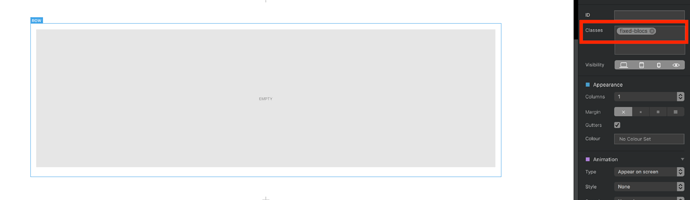
I think best you add this class to a row bric and then put everything inside this row bric, which you need.
Hope this is understandable?
Ok, please try adding
z-index: 999999;
to the settings in the .fixed-blocs{}. Does this helps?
GREAT! It works perfectly. 
@webplus one more question  is it possible to move down the bloc after the fixed bloc, when i open the fixed bloc :-/ Sorry i hope you can understand what i mean
is it possible to move down the bloc after the fixed bloc, when i open the fixed bloc :-/ Sorry i hope you can understand what i mean 
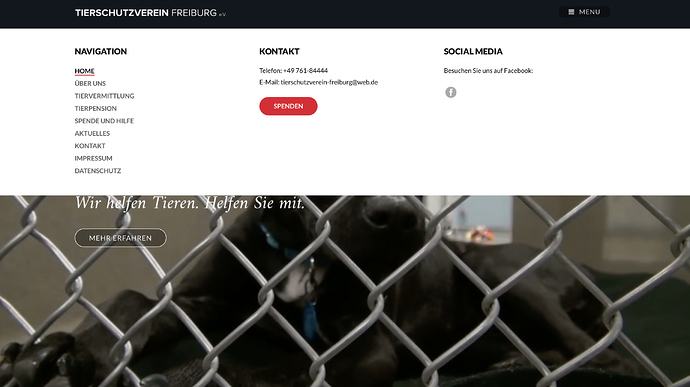
this is the fixed navigation.
this is the second fixed bloc. but the bloc covers the other bloc.
Hi, sehe ich das richtig das du keine navbar genommen hast ? Sonder eine eigene Navigation erstellt hast ? Alles in ein bric gepackt hast und dann mit toggle visibility gearbeitet hast ? Was ist wenn du den Block aus dem brick raus nimmst der toggle visibility ist ? Dann müsste der Rest sich doch runter schieben !? Blöd zu erklären 
Tom
Hi Tom, ja habe eine eigene Navigation gemacht. Es sind zwei Blöcke. Es wird aber eben leider nicht nach unten geschoben, sondern überdeckt :-/
Achso… und du willst ja auch das die sticky sind … 
Schade … war nur so ne Idee.
Ja ich möchte gerne, dass es auch fixiert ist, ansonsten könnte ich das nehmen was blocs liefert. Danke für Deine Idee.
Falls du ne Lösung findest gib Bescheid  sieht bestimmt gut aus. Ich Versuchs heute Abend auch mal. Wenn’s klappt melde ich mich …
sieht bestimmt gut aus. Ich Versuchs heute Abend auch mal. Wenn’s klappt melde ich mich …
Danke für den Tipp mit der transparenten navbar …
Tom
I don’t know if I understood the question correctly, but you can take a bloc with the same heigh as the Navbar, which will be hidden behind your navbar and then add a bloc where you only play with the visibility option of BlocsApp?
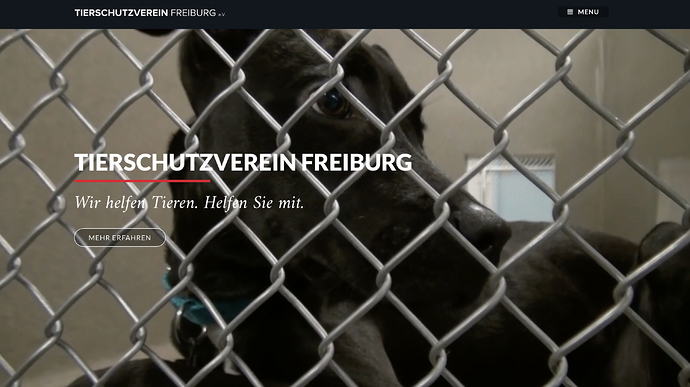
@webplus you can see the result here: www.tierschutz.rmemedia.de
the menu covers the video. i would like to have the menu move down the video as like as the “normal” hidden bloc.
For me, it is hard to explain ![]()
Ok, but why do you not can use simply a hidden bloc?
Hello @webplus … I have tried to rebuilt that site from RME … But I don’t get a sticky bloc. Do have a Tipp for me ? I put your code to the page settings …okay. But wich bloc is sticky ? How do I say the bloc that he is sticky ? Do you know what I mean ? When I only put the code in the page settings area nothing will happen . Sorry for the question … I am at the beginning to work with blocs … 
tom
It is a hidden bloc. But if the bloc not fixed you cant see it when you scroll down.
Hi @RME ich wollte das auch mal versuchen. Ich bekomme aber nicht einmal einen Stick Bloc hin … ich verstehe das Prinzip nicht ? Es kann doch nicht einfach damit getan sein den Code auf die Page - Settings Seite einzufügen ? Wie “sage” ich denn welcher Bloc denn Sticky sein soll ? Kannst du mir da helfen ?
tom
Hello @tom2 , you have to add a class to a row bric. Ans this class has to be the same as in the page settings.
Hello @webplus thanks for your answer. I also asked RME. How he has done it in his page. I think the same way. I tried this before I ask you, it don’t work. But I do a new project and try it again… Thanks very much!
Try to add the class to a 1 column row bric and not a bloc