Wo hast du den Code eingefügt? Wie heißt deine Custom Class, die du dem Bloc hinzugefügt hast?
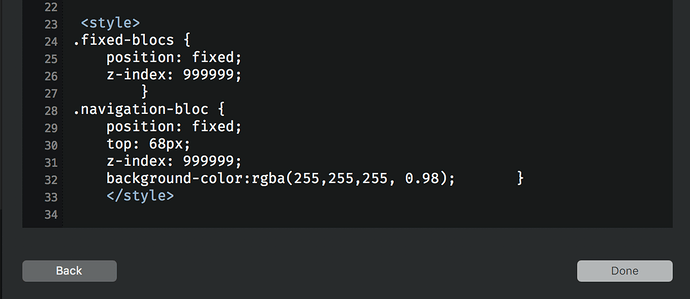
Rechts oben wo der Page Name steht, in diesem Fall “Home” kann ich rechts auf diese kleinen Regler drücken. Dann öffnen sich die Page Settings. Dort aus “Add Code” und dann “bevor head” … Da hab ich den Code eingetragen. Dann auf die Dynamik Area geklickt, eine Structure eingefügt, in diesem Fall den ersten, also einfach einen ROW, und dann die Class “fixed-blocs” vergeben … auf den ROW und nicht auf den bloc …

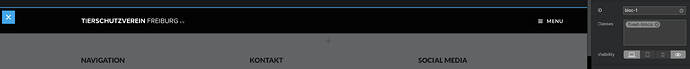
@RME is it this effect what you want to achieve? You van imagine that the gray background is your video background
yes this is what im looking for.
this is my code in the header:
you dont need the .navigation-bloc, because this is for the hidden bloc.
i have the custom class for the bloc, not for the row.
and it works only in browser, not in preview mode!
great thanks. i ll try it. thanks for your help 
hey @webplus here is a problem. if the page longer you can’t see the menu. your idea works just at a short page.
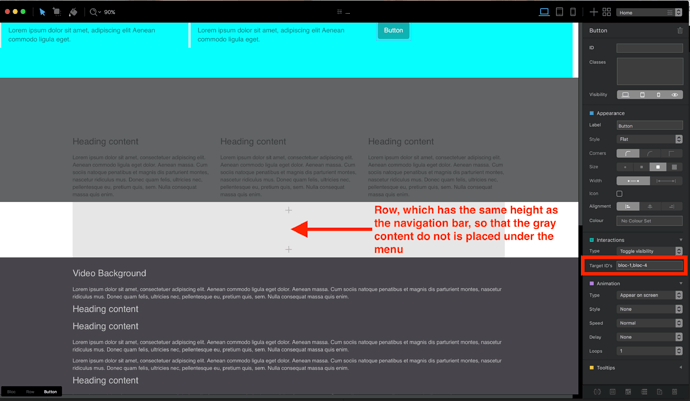
Ok, now I understand the problem. Use your initial idea with the fixed menu and the add a not fixed row, which will be visible, when the menu is open, so that the video will go down, when the menu is open
now we have it  the solution can be so simple
the solution can be so simple  thank you.
thank you.
Hallo, aber ist bei dir nicht das Problem das am Anfang der Seite der Bloc nach unten geht aber sobald du scrollst öffnet das Menü wieder über dem Inhalt ?! Oh man … komplex 
das Menu muss ja über dem Inhalt öffnen, damit man auch wenn man scrollt navigieren kann. I dont unterstand  geht es jetzt bei dir?
geht es jetzt bei dir?
ja, ich dachte du willst dann auch das der Inhalt nach unten geht, wenn du dich innerhalb der page befindest …ähnlich wie am Anfang mit dem video … Ich habe nur einen Block benutzt und habe den ROW mit dem Menü rein geschoben …und dann den ROW unsichtbar gemacht…funktioniert auch ganz gut…am Start wird der Inhalt weggeschoben und innerhalb der Seite kann das Menü geöffnet werden allerdings über dem Inhalt und der Inhalt wird nicht weggeschoben wie bei einem normalen “Toggle” …ist das noch der gleiche Link ? dann schau ich mal drauf das ich es irgendwann auch verstehe 
Wenn Du nur einen Bloc mit zwei Reihen nimmst, öffnet es innerhalb der Seite immer über dem Content. Nur wenn du zwei Blöcke benutzt und dazwischen einem weiteren bloc einfügst, schiebt es auch innerhalb der Seite nach unten. Die Idee von @webplus ist super. Bei mir haben die Navleiste und das Menü unterschiedliche Farben, alleine deswegen benutze ich zwei Blöcke.
Hi, könntest du das jetzt bitte irgendwie zusammenfassen wie du das letzten Endes jetzt gemacht hast ? Sieht Mega aus !! Mir ist klar das die page noch nicht fertig ist, bei Öffnungszeiten steht allerdings Freiburg anstatt Freitag …
Wird ne super Site !
Tom
Hello @mackyangeles, what exactly do you mean with push effect? I only set the toggle visible on a bloc for showing it, when clicking on the button
Ok, now I understand the problem. Use your initial idea with the fixed menu and the add a not fixed row, which will be visible, when the menu is open, so that the video will go down, when the menu is open
This part hehe @webplus



 vielen dank !!! Thanks
vielen dank !!! Thanks