@Whittfield congratulations to this bric. It is a much faster way to use different font sizes on different view sizes. 
I hope that future updates allow for future tipping so you get a few bucks each step or update.
I tried various things to make it work.
No luck.
I’ve updated the bric to version 1.1
- This version has improved handling of empty fields.
- The only required fields are Target Elements and Min/Max Font Sizes.
I’ve also included a .bloc file that has a simple hero bloc I’ve set up. It’s simple and to the point.
TextBloc-Hero.bloc (739.4 KB)
Thanks so much I’m looking forward to trying this. 
What is the process for adding a new version to Blocs, it keeps telling me that there is already a version installed and does not have an option to install the new version over the old?
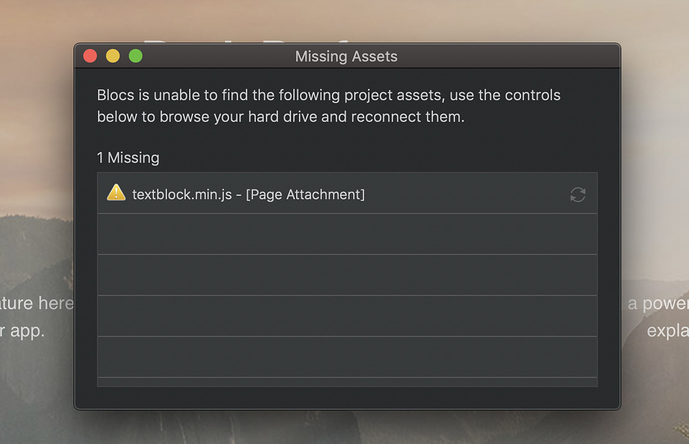
Aloha: I tried to look at the bloc you added and I get the following error from Blocs, I have no idea where to look to locate the file it claims in missing. Thoughts?
I guess you need to download the latest version and install the bric in blocs.
Hope I am not mistaken.
Sound like you have not added the bric to the page yet. Honestly I don’t know the process for this updating brics. I only own the ones I make, so I haven’t really had that experience.
What I expected to work was installing the .bloc file with the custom Bric installed would result in the bric appearing in the design canvas.
Sounds like the bric doesn’t get added to the canvas, so you’ll need to add it.
If my thinking is correct, then the Bloc alone won’t be enough for you to learn from. I’ll need to do another video that shows how to get setup.
The process I went through was to first remove the old version of the Bric otherwise Blocs would not let me install the new one. Then I installed the new one and finally tried to open the sample bloc and got this error. I should also note that when I opened the bloc with the original version of the bric it gave me the same error.
I’ll try adding the bric to the page again.
OK, that did the trick. Actually all I needed to do was delete the TextBloc and then Undo and it fixed itself. Now it is working, no idea what the initial problem might be!
Very cool bric!
Glad you got it sorted, and thanks for sharing your feedback.
OK, I saved the changes I had made closed the bloc and then reopened it and the exact same problem resurfaced, so I’m now totally confused as to why it cannot locate this file.
Once again deleting the bric and then undoing made it work again. But when it was re-opened again the problem resurfaced yet again, hmm!
I assume you are using the .bloc file I provided. Do you get the same behavior when you start from scratch and don’t use that file?
I see the same issue. The bric version 1.0.1 is definitely installed and appears inside the bric builder area. No such problem though when starting from scratch and adding the bric.
Since it happens with the .bloc file I’m thinking that as of right now the api may not support adding the custom bric to the canvas and sharing the .bloc this way.
This will need to be tested of course. But for now just know that a more complete video is on the way. Starting from scratch is not hard at all.
Yes, not hard at all. I have had none of these problems when I use it in my own project.
I do have one question about TextBloc, can it be added to one of the global areas on a page so that all pages use it. This would make it a lot easier to deploy a consistent styling across a site?
Not tried that, but at a guess you could add the page attachment textblock.min.js inside the project attachments area of project settings with the slight caveat that it may potentially cause conflicts with other areas of the site.
I can’t believe I forgot to mention that yes textbloc should work fine in the global areas.
No need to add the script manually. Adding the bric to a global area should take care of that.
As for potential conflictts, I don’t worry as much about that as I do about loading unnecessary resources to pages that don’t need them. I have some thoughts around that topic. Some ideas of how we can target specific pages with our global Blocs😉
I have always used flowtype.js
Hi @Inspiredmac,
It’s good to meet you.
FlowType is good too, no doubt. But TextBloc supports variables fonts and has a couple more options which I really find appealing. Also Flowtype.js uses the ratio setting which is similar to the “magic number” I mentioned. It’s really good, but for me Textblock edges it out. I’m impressed by them both however and have nothing but good things to say about FlowType.js as well.