I’ve found this http://iubenda.refr.cc/3L2P6FB for Privacy Generator and Cookie Policy and Cookie Solution.
All this is simple, updatable (even automatically according to any different directives) and complete … you can try it for free or in the PRO version with € 19 / year
Privacy Generator and Cookie Policy and Cookie Solution
Thanks for your reply. Another request that you reject. ![]()
I’m very disappointed. ![]()
It’s difficult for me to implement codes. I can insert, but I don’t have an idea for the solution in case of an error. I can’t say enough, why I switched to Blocsapp. I like drag and drop and premade elements.
In that case I always ask for me, if it was worth it?
We’ve talked about it here on the forum, I need to some modification the code after export.
It’s time consumpting.
I requested only a popup/flow window notification solution for GDPR notification.
Not a complete cookie or GDPR solutions.
If you do come across one, let me know and I’ll help you implement it into your project, it should be trivial.
Trivial for you, but difficult for me. Because I use the Blocs only for my webpage. Only at intervals, not continuously. Please help to implement.
I tried to implement alone. But doesn’t work for me.
Here is the blocs file. PS: link removed
@Norm Please help! TIA
Im defiantly not rejecting your request, Im just letting you know I’m busy with other GDPR related tasks right now.
You will need to use cookies on your site because that alert is going to show to every user, on every visit unless you store a cookie on their computer to say they have dismissed it. So when you switch pages in your site, it will show again unless a cookie is used. So then you will need a cookie consent popover as well.
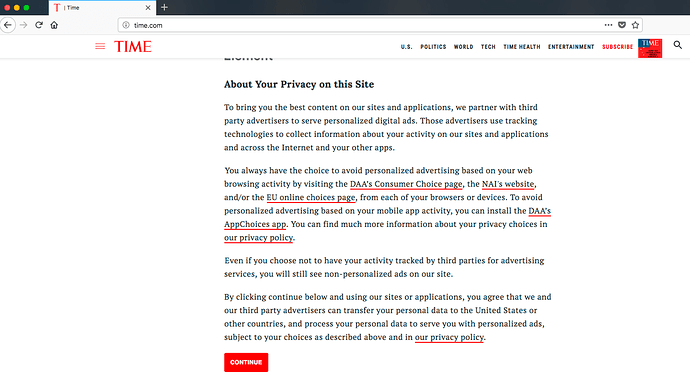
Im interested to know, have you seen any live sites that have this popup regarding GDPR, something I can use as a reference.
Most of the websites I use are just sending out an email stating their policy has changed and to go and view it, Ive not seen a popup on a static none-login site for this.
That a good news. Unfortunately, the deadline is tight.
In my understanding: If the website contains a contact form (GA, G fonts, any tracking code, etc…), in tis case the GDPR privacy statement is mandatory. (
I would like to solve this, with the referred popup window.
You will need to use cookies on your site because that alert is going to show to every user, on every visit unless you store a cookie on their computer to say they have dismissed it. So when you switch pages in your site, it will show again unless a cookie is used. So then you will need a cookie consent popover as well.
I would like to welcome a complete solution. I didn’t dare to ask.
But the time is short. We have less than 10 days.
Im interested to know, have you seen any live sites that have this popup regarding GDPR, something I can use as a reference.
Most of the websites I use are just sending out an email stating their policy has changed and to go and view it, Ive not seen a popup on a static none-login site for this.
Yes, me too. I think they have a very serious privacy policy. What they are required to submit (with date and number).
Very small business not required to submit own privacy policy. But it is compulsory to display the Privacy Policy. That’s why it needs a popup.
Again:
The question, in which I asked for your help.
Why doesn’t work for me?
I can’t fiugure out. Please help me!
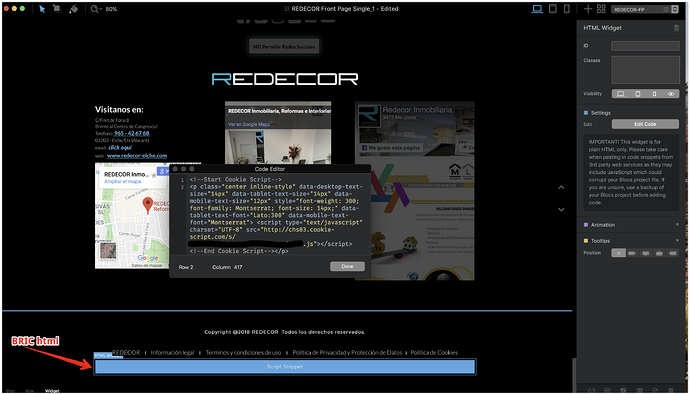
In case you can help, I use an HTML code generated on this website (https://cookie-script.com).
What you should do is create a Bric for HTML at the bottom of your page and then insert the code that you have copied from the web.
The position on the page is selected on the generation website and the cookies, it’s not the position in the Brisc
You can see its operation in www.mlselche.es
Edited: The code generated in this other website (Download Cookie Consent | Osano) can also be used in Blocs in the same way.
Although the GDPR law is unified in the whole EU, not fully obvious, can be interpreted in several ways.
However will be controlled by the Member States’ data management offices.
It’s important that the Data Protection Commissioner of a country, what is recommended and how to interpret the law.
Therefore, there may be differences in interpretation by country.
Thanks. I think this is another solution, with HTML brick.
I read this:
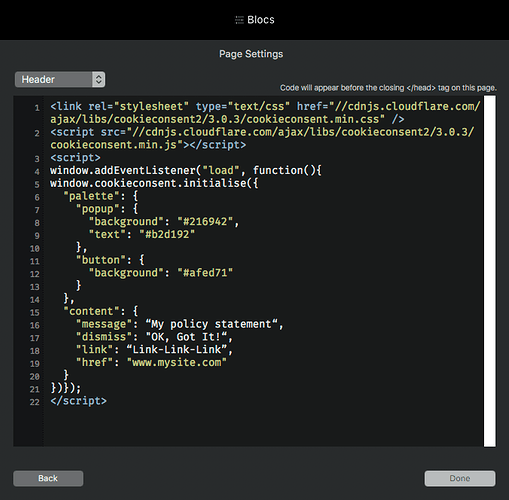
Add the code in the header of your website, just before the < /head > tag.
I simply copied it.
Page/Settings/Add code

and select Header.
Here is the source file. PS: removed
Update:
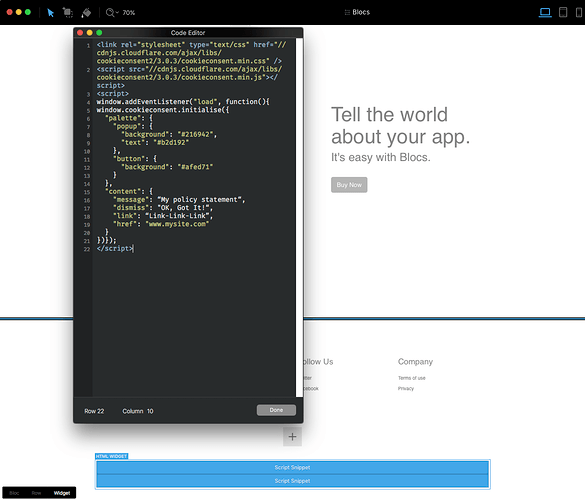
I tried now what you recommended the Bric HTML (HTML Widget), also doesn’t work for me. ![]()
Here is the source file - Bric HTML version. PS: removed
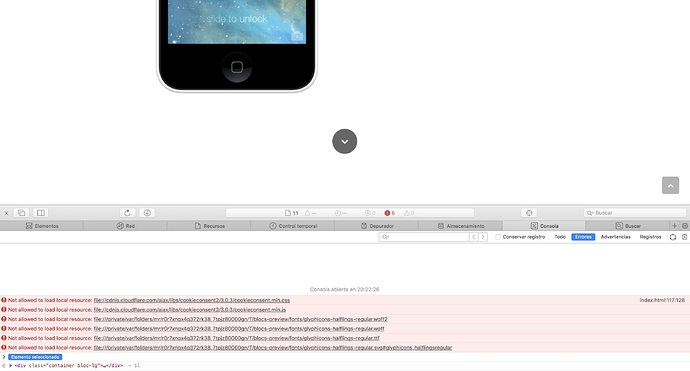
I am not a software developer, but the Safari console offers this error when running your Blocs file:
Maybe someone who knows more about the code, can help you.
it seems as if your code can not be executed locally, only on your server
Thanks @wam.
@ckissi Helped for me, and now working.
Original code, doesn’t work for me:
<link rel="stylesheet" type="text/css" href="//cdnjs.cloudflare.com/ajax/libs/cookieconsent2/3.0.3/cookieconsent.min.css" />
<script src="//cdnjs.cloudflare.com/ajax/libs/cookieconsent2/3.0.3/cookieconsent.min.js"></script>
<script>
window.addEventListener("load", function(){
window.cookieconsent.initialise({
"palette": {
"popup": {
"background": "#216942",
"text": "#b2d192"
},
"button": {
"background": "#afed71"
}
},
"content": {
"message": “My policy statement“,
"dismiss": "OK, Got It!“,
"link": “Link-Link-Link”,
"href": "www.mysite.com"
}
})});
</script>Modified and well-functioning code:
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/cookieconsent2/3.0.3/cookieconsent.min.css" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/cookieconsent2/3.0.3/cookieconsent.min.js"></script>
<script>
window.addEventListener("load", function(){
window.cookieconsent.initialise({
"palette": {
"popup": {
"background": "#216942",
"text": "#b2d192"
},
"button": {
"background": "#afed71"
}
},
"content": {
"message": "My policy statement",
"dismiss": "OK, Got It!",
"link": "Link-Link-Link",
"href": "www.mysite.com"
}
})});
</script>Thanks to @ckissi 
So does this solution cover you for GDPR? I’m considering making a custom bric for this. I may use the cookie notice plugin that can be re-purposed for GDPR popup.
Hi Guys,
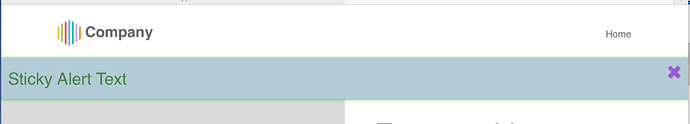
I’m working on a simple bric for you guys - should work ok for GDPR & sim. notification.
Here’s an ugly colors test image of it - still working on getting a link in it, but that should be soon. Let me know if you think this would work.
Bill
BricsDesign
Cool, this could be a nice notification bar bric (kinda like hello bar), I was just looking to make one.
Honestly? I don’t know. ![]() I hope it meets the minimum obligation.
I hope it meets the minimum obligation.
I’m considering making a custom bric for this. I may use the cookie notice plugin that can be re-purposed for GDPR popup.
That would be very good! ![]()
Well, you are certainly not alone.
For sure. 
The frustrating thing is 99.99% of actual users don’t give a damn, they will not read the message provided. A click and they will move on.
I understand the reasoning, but GDPR as it is laid out is overly complex and nothing but a money pit for solicitors and companies running courses on the subject.
Any progress on this?
I also need this ASAP. 
Is version 2.5.3 already out? I have version 2.5.2 and it says it’s the latest built