I did not understand how to change the small drop down arrow in the navigation menu bar until @Jaklund posted a short video. It uses the custom class .caret to modify the size. You set it to 0 margin it is gone.
I looked at the Bootstrap 3 CSS Classes Desk Reference and there it is next to a laundry list of other classes. The custom classes for Blocs are really crucial to make all the necessary changes one likes to have.
How can I find more in depth information about these classes?
Are the any other links/tutorial etc explaining the different function of these classes.
Thank you.
1 Like
@rwimmer hi,
We have to keep in mind that Blocs purpose is to easily and quickly make beautiful pages with very little knowledge and not having to have deep programming skills. And it does that very well.
The reason I personally use Blocs instead of other editors like Pinegrow or Dreamweaver is that I want to visually do pages much quicker and not “have to” go deep into codes and scripts.
But… that doesn’t stop us from stretching things and trying to get under the hood and do a little more 
You can download the Bootstrap 3 Cheat Sheet PDF And study all classes.
Cheers
3 Likes
Fully agree on the use case of Blocs and how it should be done. I do not want to mess around too much with code change or insertion. I am also the technical founder in our startup less so the marketing person, but when I show what I can do the opinions quickly go can you add a google maps to the website, we need password entry, remove that small arrow etc and in no time I am back to changing some parts of code by hand.
@Jakerlund thank you for the link and btw your short video tips are awesome.
1 Like
Does the .caret class work in Bootstrap 4 and Blocs 3? I’ve tried using it to adjust size of the dropdown triangles in a test environment but it’s not working.
You can visit Holi wishes to find more information.
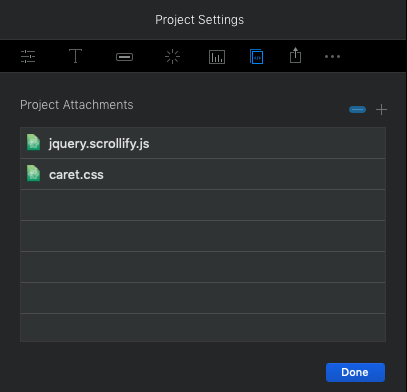
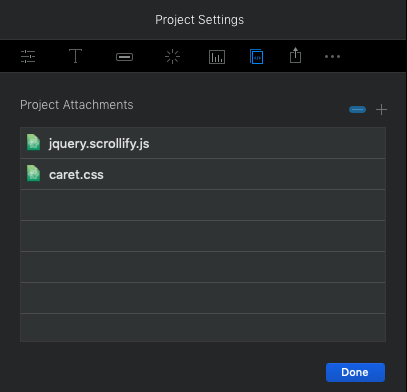
Attaching a file (caret.css) to a project with the following removes all the carets.
.dropdown-toggle::after{display:none !important;}
So I create a file with the contents .dropdown-toggle::after{display:none !important;} and then name this file caret.css
And where does this file go to exactly? Is it going somewhere in the Blocs app or in any folder of the exported uploaded project?
Include it under the “Project Attachments” tab under your site’s Project Settings. That way it will be applied globally.

1 Like
Aha! All right. Thanks blocman94. 
1 Like