Hello, sorry for the bad English, I have a doubt I see this website as inspiration and it has an effect with the GIF images that I like, it is about loading the animation of a GIF every time it is displayed on the screen and then it remains static, the GIF is non-repeating, but it restarts the animation and I can’t find a method or explanation. Greetings
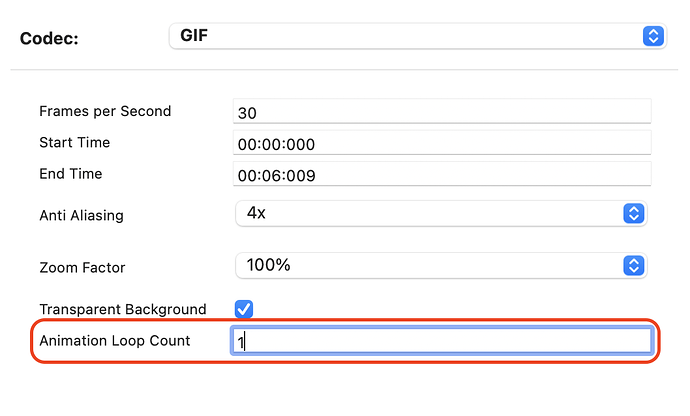
The behaviour of an animated gif is normally set by the application that creates it. For example, the screenshot below shows the export options from an application that generates animated gifs. You will see the loop option where you can set the number of times the animation will loop. If the option is set to one, the animation will loop once and then stop. If the page is reloaded again, the animation will start again and stop after one loop.
Hello, I understand, since the GIF is configured to only play once, my problem is that it plays when the web is loaded and when I get to the section the animation is not seen my need is that so to speak I know from Play to the GIF to be displayed on the screen. As the example web
if the animation is not visible at the top of the web page, you could try exporting the page with the lazy load option checked. I’ve not tried it with an animated gif myself, but it should load the gif when it comes into the viewport. So, if the gif was say near the bottom of the webpage, it should load and play when that part of the page comes into view.