Ian
July 9, 2020, 3:13pm
1
I cannot see a way to change the Full Screen Menu background colour from the default black - any ideas?
Also - embarrassingly - I cannot see how I made the nice drop shadow under the menubar on my website (I need to use it on another website).
I can find no code beyond blurring the menu bar. Web Inspector shows nothing that I can detect for the drop shadow… aaarghhh!
nelo
July 9, 2020, 5:22pm
2
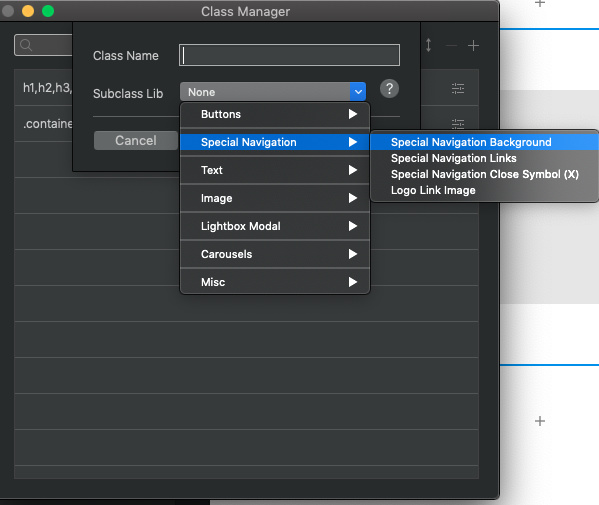
To change the color background just add this class and edit the color!
To change the menu shadow, just add this class and adjust the shadow to “0” if necessary.
“Sticky-nav.sticky”
1 Like
bentxt
July 10, 2020, 7:39am
4
I also had some issues around the hamburger menu: Navigation Bar Confusion
Maybe a bit more user documention would help …
1 Like
Yep, as much as I really enjoy Blocs and find it very user friendly, without knowing what various items are called, it can be a chore finding the class you need to be able to personalise stuff.
Ian
July 10, 2020, 11:59am
6
Yay! Both your suggestions work brilliantly!
Thanks @nelo , didn’t know that Library existed.
The mobile menu looks great with transparency added.
Now… do you know how I’d animate the links in the hamburger tab, so they arrive one after the other from the bottom or side?
@Norm a document containing descriptions of all available and built-in custom classes would be soooo useful!
Ian
July 10, 2020, 12:06pm
7
@nelo one other question - I cannot see a means of changing the hamburger colour… red would be good, to match my client’s logo colour!
I’m sure there’s an app for that, oops, I mean a class for that…
CD2021
July 15, 2021, 12:12pm
8
I am also looking for this! years had passed and the hamburger menu is still problematic for non-coders!
![]()