Hi
I’ve nearly completed my update and I’m left with one annoying issue; hamburger menu active font style.
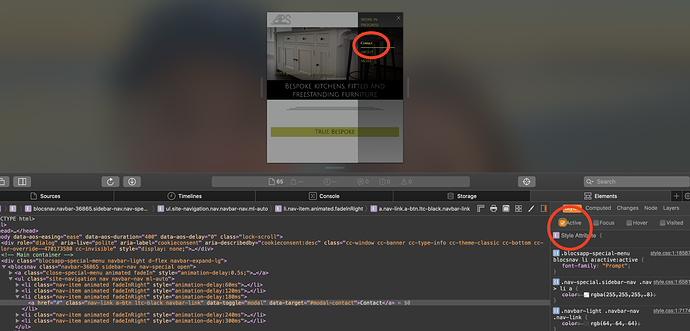
I’ve altered the menu and submenu colours, hover colours etc, but as I click on a link, the font styling goes off.
Either it’s infected with the Coronavirus or I’m missing something.
Does anyone know what part of which class I need to tweak?
Site link
Any help appreciated.
Hope you all are staying well in these unsettled times, and to do 1 small thing for a close neighbour makes the world a better place.
My guess, it’s the “active” state of the class.
Blocs has 3 states: normal, hover and active. Active is the state when you click on a link or button etc. But I’m not sure.
BTW this is truly a beautiful website.
Bravo.
1 Like
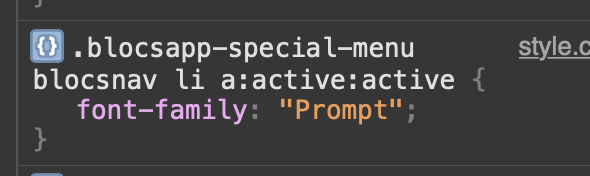
Yes @Bootsie is correct. Its the active state on this class.
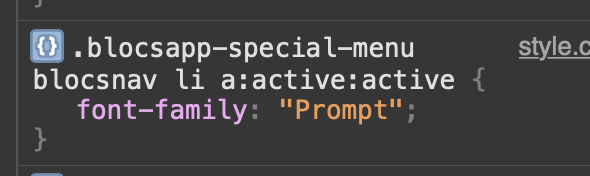
blocsapp-special-menu blocsnav li a
It looks like you have a different font family selected on that state.

1 Like
UPDATE
I’ve edited the style.css in Brackets, but if I have to do this every time i’d be a bit annoyed.
Hi @Bootsie, @PeteSharp
I thought this when I tried tracking it down.
I’ve even deleted the Prompt font from the project.
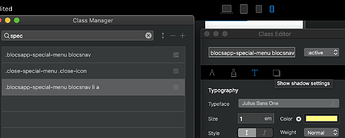
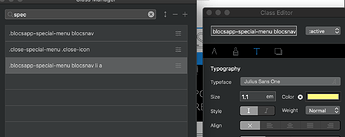
I have these classes settings 
And
1 Like
Why thank you.
I had a lot of guidance from the forum to help improve it as I went, from @PeteSharp with some coded blocs and @Flashman and @pauland wit under the hood work and overall improvements.
Kind regards,
Andy.