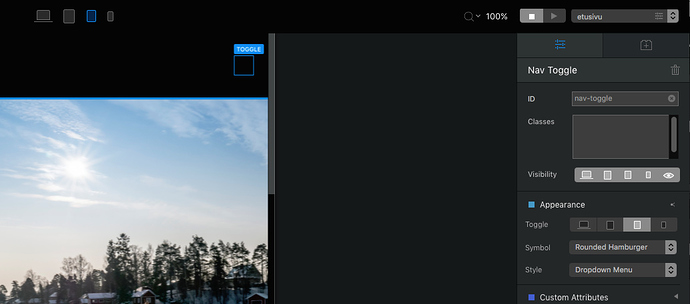
Hi - I can’t see the hamburger menu icon on the small and extra small breakpoint!
Thanks Norm. I changes the navigation bar theme as “Dark” and it helped.
@Norm may I suggest more option under this Class. I think it would be so much better in you could implement the choice of using Color Swatch for both the Text & the Background. Tweaking these with Custom Class settings we know can be done. You can see many people have mentioned confusion on this in the forum. Looks like Blocs could use your help to make a better way to make these changes.
I don’t think it’s possible to edit the colour of the hamburger as it’s now an inline svg in Bootstrap 4.
So Custom Class settings are the only way?
You can only use CSS if you’re working with an inline SVG. You can convert the SVG to an inline but that would be after the site export.
Once the SVG is converted to inline use:
fill: #000000 !important;
You can convert the SVG’s to inline on page load, but that requires .js knowledge/skill.
There has been another discussion here how you could change the colours of th hambrger.
Thanks to @mds this works well for me.
Hope this helps too