Hi everyone, if you look at:
https://www.lovefly.co.uk/blog.html
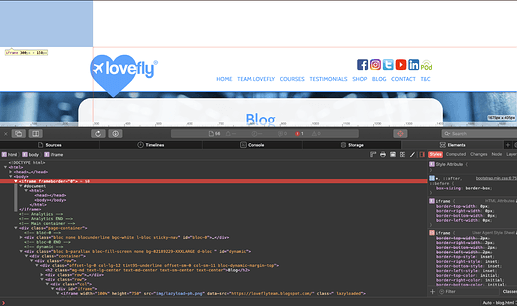
(yes, I know it’s not beautiful, bit it’s all we can do with Blogger at the moment until Volt CMS gets updated), you’ll notice the header is huuuuge. Scroll down and it goes to its normal size, like all of the other pages.
I was assuming it was something to do with the Blogger code added, but I have another exact copy of this site with the Volt brics in place in readiness for that version going live, and it’s normal on there, so not a clue.
Also, can anyone shed any light on why this site doesn’t go to https by default? It’s all set up, and if you type in the full https URL it works fine, but it’s not immediately directed to there. Nothing on the hosting package to force redirect that I can see, it’s a pretty poor interface.
Not sure what the issue is with the expanding header - really need to look at your project file. The HTTPS situation is easier to deal with. Just open the .htaccess file on your hosting server (it’s a plain text file) and add the following code to the file.
Header set Content-Security-Policy: upgrade-insecure-requests
This will ensure that all requests for your site will default to HTTPS. I would also lose the www. prefix. It’s not required.
I’m only on my iPad at present, so I can’t look at why the header is jumping about. but i can see you have some issues at this breakpoint. I assume your using an iFrame for the blog. It’s not responsive, you have to scroll horizontally to read everything.
Hi @PeteSharp, thanks for the reply.
Yes, the iframe relates to one of my previous questions:
In Muse I was able to have the feed showing a synopsis of 4 or 6 recent blog posts. In Blocs, I can only seem to pull in an iframe of the latest blog.
Perfect, that was it @PeteSharp.
@hendon52, did the .htaccess file - placed it in the same folder as all of the web pages and folders - and it’s sort of working. In Chrome it goes straight to secure, in Firefox and Safari it goes to http, but as before, if you force it into secure by typing https, then the rest of the site works fine. No idea why. I’m really not very ‘up there’ with secure sites. This is only the second one I’ve dallied with and the first sorted itself out fine!
EDIT - https now seems to be working fine, thanks.
Some browsers need to reload the site before the HTTPS redirect works - you may have been seeing cached pages. Glad it’s working for you now.