Hello, greetings to all.
In particular, I loved writing and I’m working on a new project …
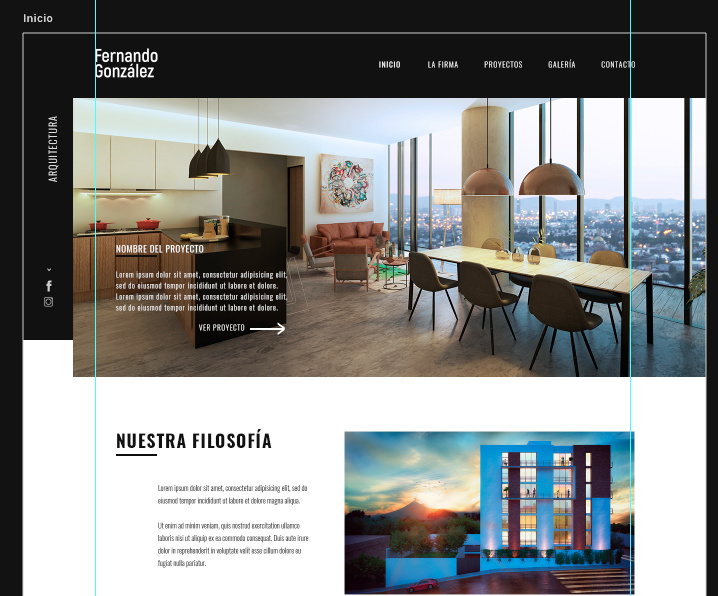
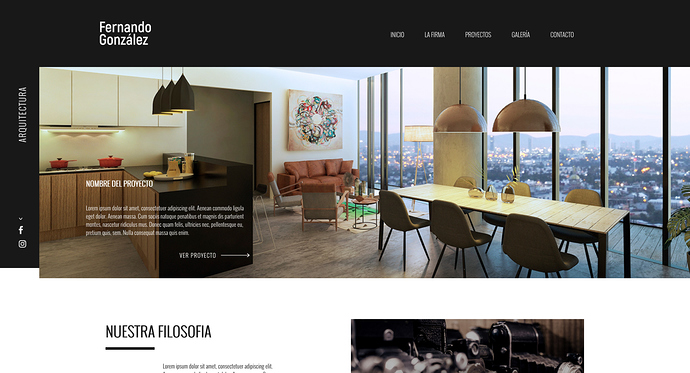
But I’ve come across some details I have to pass the design of a PSD template to Bloc so this is what I’m working on at the beginning:
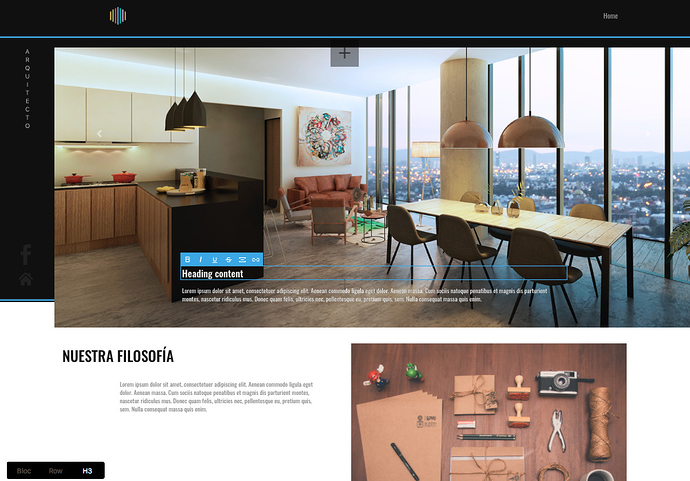
so I thought about joining a carousel in that area, and this is what I have achieved:
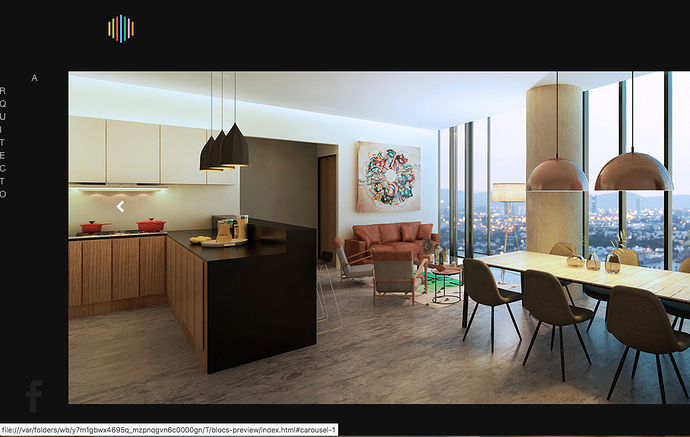
This is where I start to get complicated, in bloc app everything seems fine, when I look at the browser, it looks like this:
for the icons and text of the left side I have foreseen, I will use svg as much for the icons as for the text.
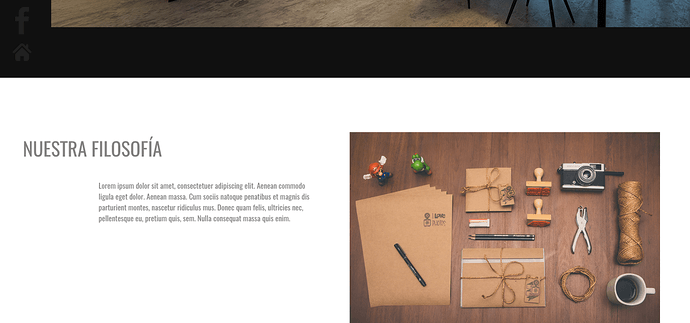
Now the text that is on the carousel, I can not move it further to the left! and the image does not remain on the white block!
I wonder, if there will be an easy way to do it, or can not, or is there something I’m missing at this point!
If someone guides me, they would be very helpful. Greetings again and thanks in advance