I’m trying to hide the navbar on my homepage as I have a hero section there which contains a navbar. If there’s an easy way to do this, I’d love to know how. Otherwise, I’d like to set an ID to the .page-container div. Is this possible? Thanks!
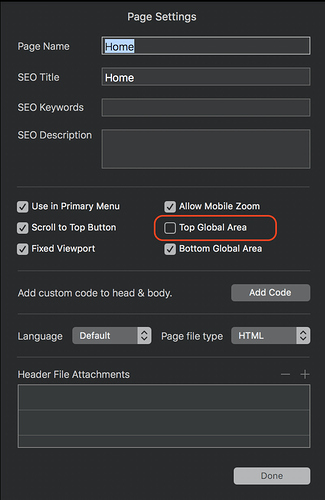
If you use a hero block with it’s own menu, select the page properties for the home page and disable the top global area as shown below: On your other pages, enable the top global area and add a navigation element that matches the one in the hero block. If you make the hero block “sticky” the menu within the hero block will stay at the top of the page as you scroll. On your other pages, just add a navigation block to the top global area and make that sticky also. The navigation will then look the same on all pages.
1 Like
You are my “hero”  Many thanks, Hendon!
Many thanks, Hendon!