What is the easiest way to make horizontal line over the page from edge to edge (inside the column of course). I’ve try the Line Divider. But the line is to short. Then I placed the image on the bric and placed into it 1200 mm long white line, 3 px thick. How to adjust the length of line in the Line Divider ?
Just set your Bloc to full-width and uncheck gutters on the row inside the Bloc. Your line divider will now be full width.
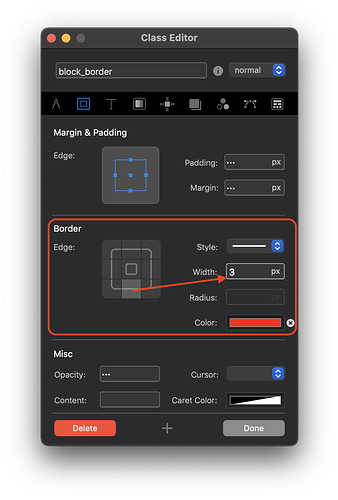
The easiest way is to select the bloc and create a custom class (call it block-border or similar). Create the line in the border section by selecting the bottom border and setting it to 3px and whatever colour you want. Select the right, left and top border and set the width to “0”. This option means that you will have to split your content over two blocs. The top bloc will contain content ABOVE the divider and the lower bloc will contain the content BELOW your divider. You can then adjust the bloc padding on each bloc to create the space you need between the divider and content.
That’s the beauty of Blocs. Multiple solutions for the same problem.
Yours - hendon52 - way works fine in Blocs App. And this really makes the line all over the page. But the line does not appear in the preview mode! Until the only way what I can get this work is following:
I select the text paragraph and and add above it the image bric. Into the bric I place the line what I made in the Illustrator. Now the line width is the same as the column and the line thickness will be smaller in every break line.
Don’t know why it doesn’t show in preview. When I create the line it shows in design and preview mode:
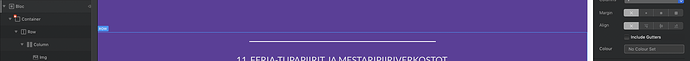
Design Mode
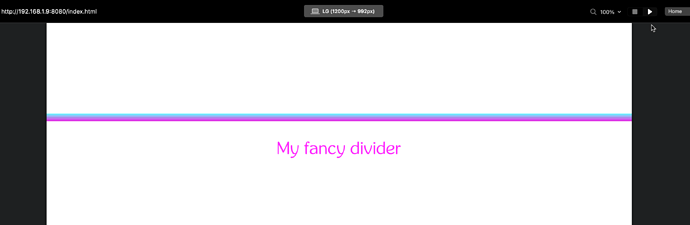
Preview Mode
How about just a simple ‘
’ bric? With a custom class for fancy styling
<hr class="custom-line"> you can put this hr in a code widget and make a custom class name for it of your choosing.
Can anyone make this bric?
Well, there’s already a bric for that and it’s called “divider”. And the sweet part is it comes as part of Blocs. ![]()
![]()
Plus Norm made a custom Bric with fancy ones
But I guess someone could make another one. 
I started to make the line with Divider Brick. But I don’t know how to adjust thickness of the line in Divider Brick? The Divider Brick would be the best way to make the line, if only I could adjust the line thickness. I like to use Class Manager to adjust the thickness of the line, then it is easy to control the line thickness in different breakpoints. But - why the way, what hendon52 said, don’t work with me on Preview Mode?
I think - I have found the reason why the lines - made as hendon52 explained - don’t show on Preview Mode on my client page. I tested Line making on a new Blocs file. And voila - the lines are also displayed on preview. The only difference - what I found - between these files is that in my client file, there is Google Analytics Tracking Code. This must be the reason the invisibility of the lines in my client files. Norm - please can you investigate what this might be causing this?
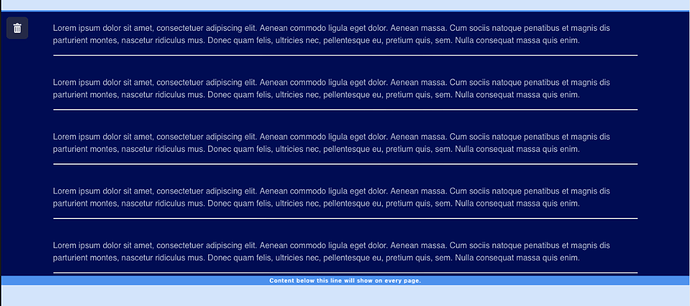
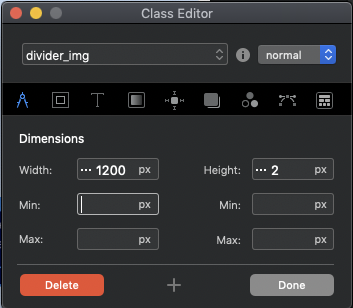
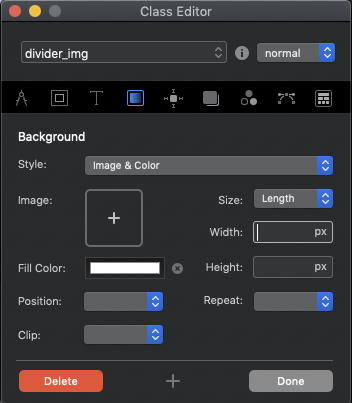
Now i have solved the problem of horizontal lines. I have several blocs with different text. There will be link to every block later. Between every block must be a horizontal line. At the end of each block I made a image brick. Help with Clas Manager I made into this image box a class as follows:


Now I can adjust the thickness of the white line in every breakpoint. All lines are also displayed in preview mode.
I’ll try to find in Knowledge Base more detailed instructions how to use Class Managers all areas, but I did not find! @Norm Are there any such guidelines?
But how to make the line thinner; 1 or 2 px example?