I have a background image for a header that is intended to fill the entire header without tiling. The settings look correct and it’s previewing fine in Blocs preview, but automatically tiling when published on the web. Anyone know why or how to fix this?
A quick look at the browser inspector will show you…
You have applied that background image in 2 places.
- On the Bloc
- On a class called .top-header-row
The side panel image is applying it to the bloc. The class is nested in the bloc and trying to do the same thing.
Remove the bg image from the class. should solve it.
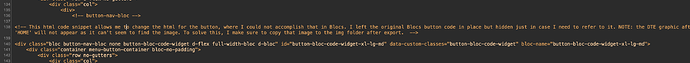
By the way, you know all the notes you write for yourself, show up on the page markup right.
1 Like
I appreciate your help. Yes, I know the notes in the markup are visible.
ok, just wondered since its a client website. ![]()
FYI, you should only need to copy that image to the host once and not to the folder every export. And there are ways of adding icons like that in Blocs without code.